VS Codeの設定周りって何をしたらいいの・・?
VSCodeの設定は、開発効率を向上させるために非常に重要です。
前回のVS Code拡張機能編に続き、本記事ではオススメの設定周りを紹介していきたいと思います。
まだ読んでいないよ、という方は是非あわせてお読みください!
おすすめ環境設定7選
自動保存
通常、ファイルはCommand(Ctrl) + Sを押して保存するかと思いますが、
この機能を使うと、ファイルを自動で保存してくれるようになります。
手動保存の手間を省いてくれますし、コードの変更をすぐに反映させることができるので、開発効率を上げることができます。
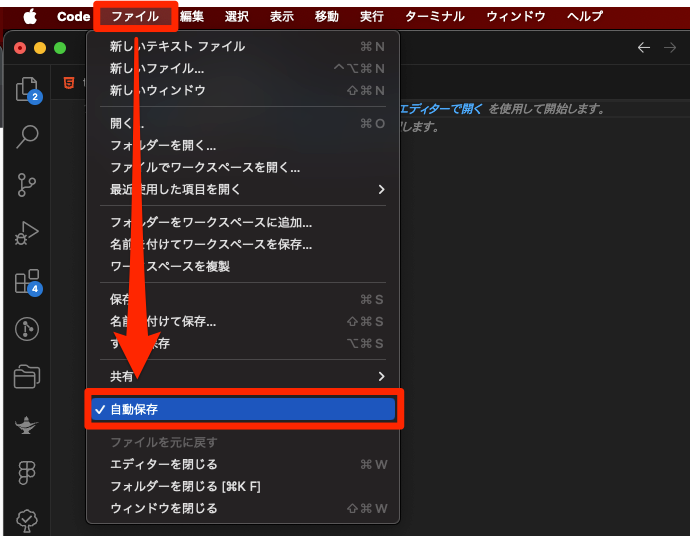
設定方法はとても簡単で、下図のところから「自動保存」をオンにすればOKです。


あれ、なんで変更が反映されないんだろう・・ あ!ファイルを保存してなかった!
というような経験を一度でもしたことがある方は、是非「自動保存を有効化」しておきましょう!
ツリーインデント
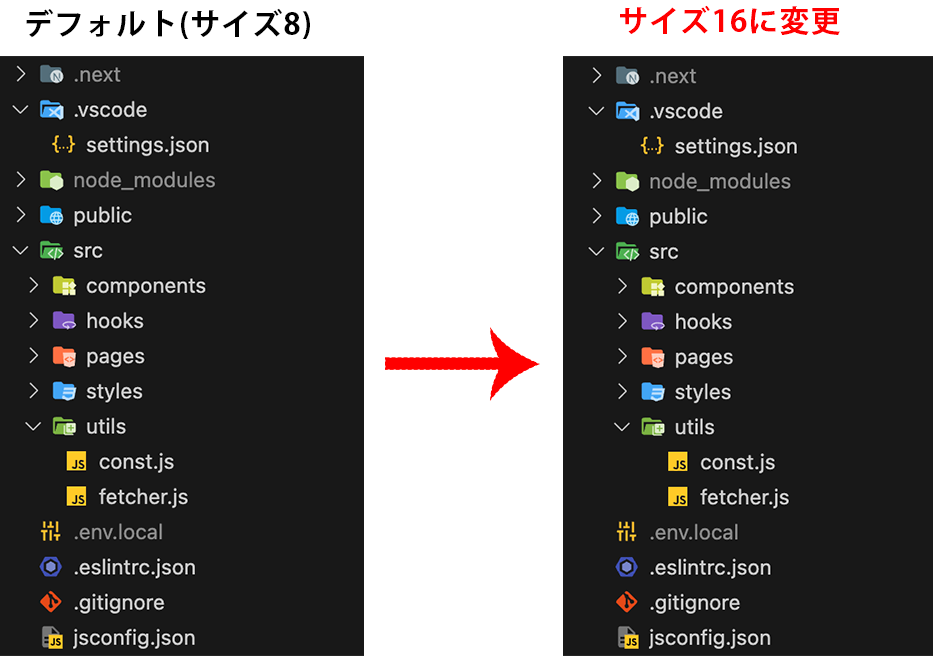
"workbench.tree.indent": 16 // デフォルトは8ツリーインデントとは、VS Codeに表示されるフォルダ階層のインデントのことです。
下図のようにデフォルトは8なのですが、個人的には少し狭くて見にくいなという印象だったので、16に変更しています💡

ポップアップの非表示
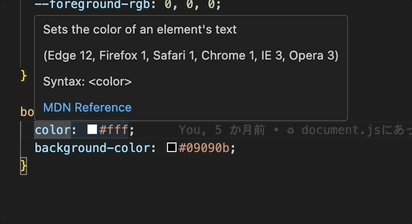
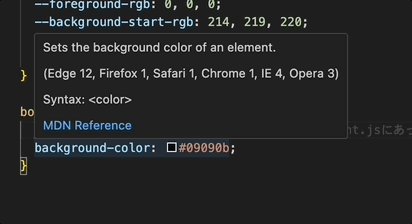
コードをホバーすると、下のような感じでリファレンスのポップアップが表示されるのを見たことありませんか?

これって間違えてMDNリファレンスのリンクを押してしまったり、コードが隠れて見えなかったりすることもあるかと思います。
基本はオンで良いかと思いますが、不要だなと思った場合は以下の設定で切り替えられます。
(余談)
Webコーダーをしていた頃は、あまりこのポップアップ表示のメリットがわからなかったのですが、
Webアプリ開発をしている今では、TypeScriptの型を確認をしたりと、
ポップアップ表示させないと実装が捗らないことが増えたので、現在はオンにしています🥹
"editor.hover.enabled": false保存時にコードを自動整形
"editor.formatOnSave": trueこちらの設定をオンにしておくと、ファイルを保存したときにコードを自動整形してくれるようになります。
デフォルトだと、Option + Shift + Fで整形できますが、
ファイル保存時にコードまで整形してくれた方が効率的なので設定しています💡
ファイル削除の確認をスキップ
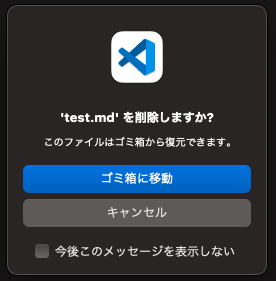
"explorer.confirmDelete": falseファイルを削除しようとしたときに、このようなポップアップが表示されると思います。

個人的には、確認は不要だと思ったので、ポップアップの表示をさせないように設定しています。
間違えて削除してしまっても、Cmd(Ctrl) + Zで戻せるので問題ありません👍
CSSセレクタの区切り文字をスペースで囲む
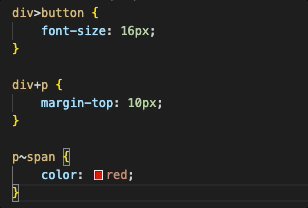
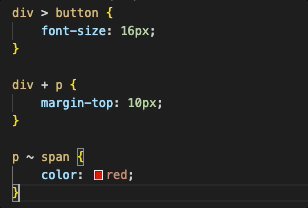
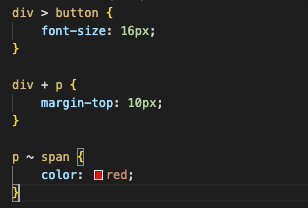
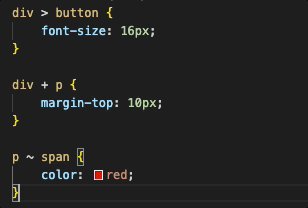
"css.format.spaceAroundSelectorSeparator": trueCSSのセレクタに>、+、~などの区切り文字があると思いますが、
こちらはこの区切り文字の前後にスペースがない場合、自動でスペースを追加してくれる設定です。
👇 実例
ワークスペースの色分け
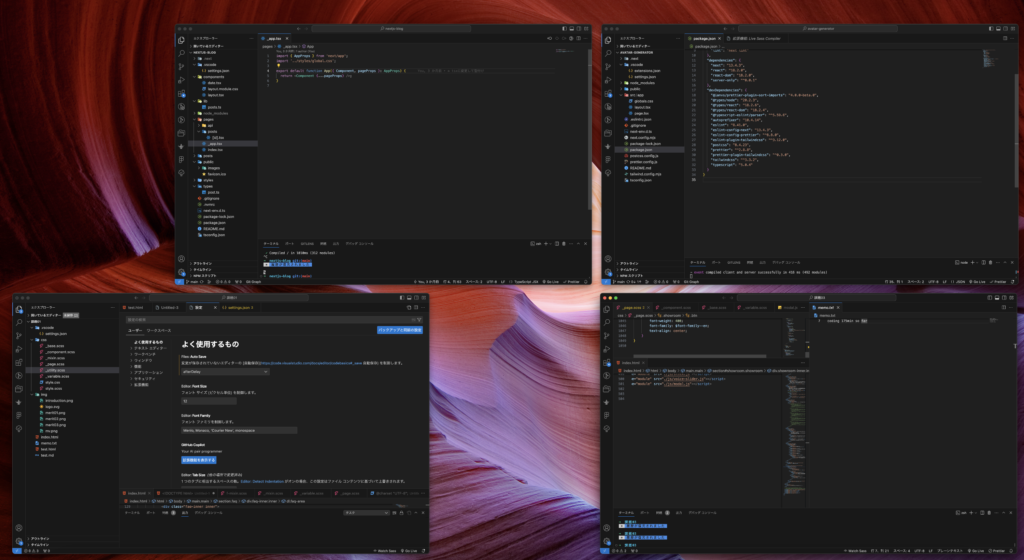
VS Codeで複数ウィンドウを開いていると、
どのウィンドウが何のプロジェクトが分からなくなってくることってありませんか?
👇 こんな感じで何がどのプロジェクトか識別しにくい
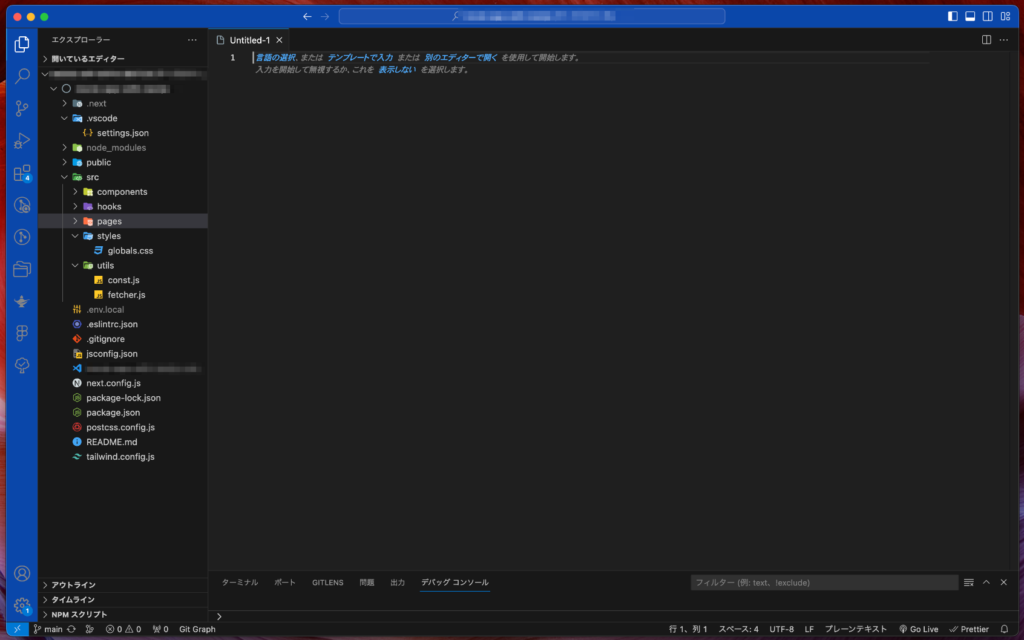
ですが下記のようなコードをワークスペースの設定ファイルに加えると、バーの色やアイコンの色を自由にカスタマイズできるようになります◎
以下のコード例は、ワークスペース用の設定ファイルを作っていますが、
プロジェクトフォルダ/.vscode/settings.jsonファイルからでも同様の設定ができます!
{
"settings": {
"workbench.colorCustomizations": {
"titleBar.activeBackground": "#0947aa", // タイトルバーの背景色
"titleBar.activeForeground": "#ffffff", // タイトルバーの文字色
"activityBar.background": "#0947aa", // アクティビティバーの背景色
"activityBar.foreground": "#ffffff" // アクティビティバーの文字色
},
}
}
まとめ
本記事ではVS Codeで私が追加している設定内容について紹介しました。
VS Codeはカスタマイズ性が高く、自分好みの環境や作業スタイルに合わせて調整可能です。
今回紹介したものはどれも開発効率をアップさせてくれるものばかりですので、もし好みのものがあれば是非取り入れてみてください!
こういった設定周りは、快適な作業環境を整えるためにとても大事になってきます👩💻
これ以外にも作業する中で「不便さ」を感じる点があれば、
是非設定周りを確認してアップデートをしていってください!
この記事が参考になれば嬉しいです。
最後までお読みいただきありがとうございました。