ヘッドレスCMSという言葉は聞いたことあるでしょうか?
最近徐々に認知度も上がってきて、耳にすることも多くなってきました。

ただヘッドレスCMSって聞いたことがあるけど、イマイチよくわからない・・
でも技術勉強のためにちょっと使ってみたいな
という方のために記事を書いてみました。
私はWordPressやMovableTypeといったCMSは使ったことがあるものの、
ヘッドレスCMSについては全く無知の状態で、でも勉強のためにもやってみたいなと思い、導入してみました。
私が今回使用したヘッドレスCMSのサービスは、「microCMS」になりますので、microCMS中心の記事になりますが予めご了承ください。
完成品がこちら
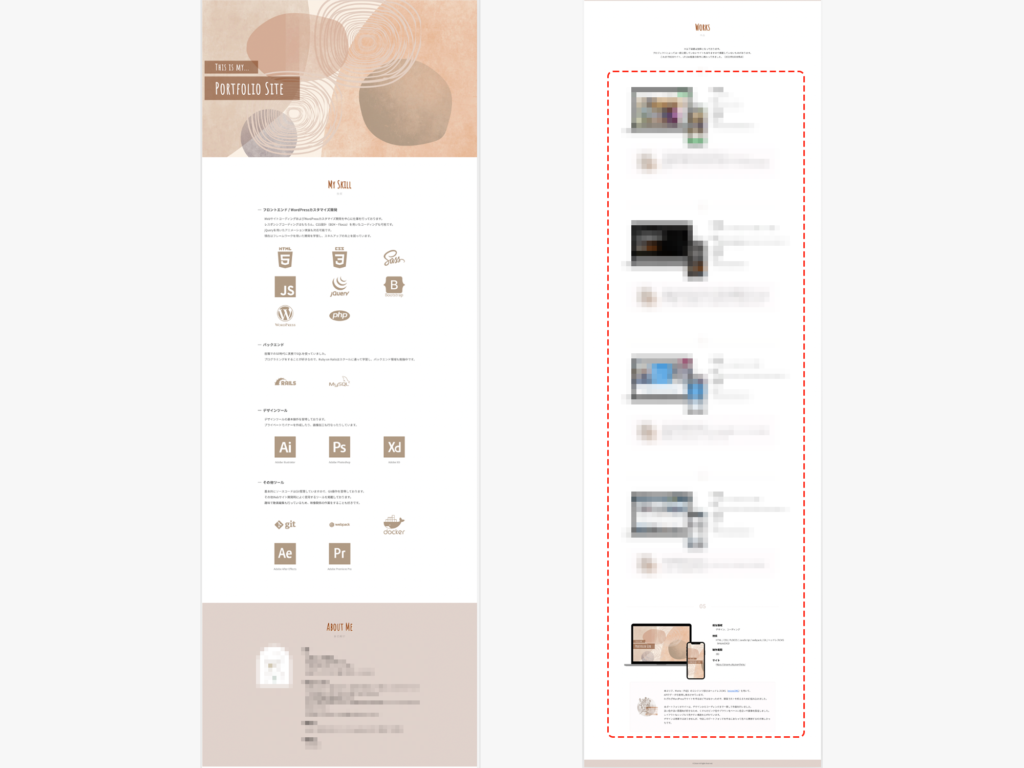
まずは今回microCMSを使って、作ってみたサイトがこちらです。
必要なところはモザイクをかけているので、少し見づらいかもしれないですが、ポートフォリオサイトで、実績エリア(赤点線枠)に掲載している内容が今回microCMSを使って表示させている部分になります。
その他のエリアは静的コーディングです。

こんな感じでサイト内の一部分だけをCMS化することができます。
実装も入稿もめちゃくちゃ簡単だったので、大体1時間くらいで完成しました。
最初なのでもっとかかるだろうと思っていたので、意外とヘッドレスCMSの敷居は低いのかも?と感じました。(microCMSだったから?)
ヘッドレスCMSとは

では本題に入る前にまず、ヘッドレスCMSについて簡単に説明したいと思います。
最初にCMSとはContent Management Systemの略で、一番代表的なのものは「WordPress」です。
WordPressのように、
- システム:入稿を行うような管理画面(お知らせ、ブログ記事投稿画面等)
- ビュー:記事ページ等、見た目を表示する画面
というように、CMSとはこのようにシステムとビューが一体化になっているサービスになります。
「ヘッドレスCMS」と名前にある、「ヘッド」とはこのうち「ビュー」を指しており、
つまりヘッドレスCMSとは、ビュー部分がないCMSということになります。
要はWordPressのように入稿したデータを表示させるテンプレートのようなものは用意されておらず、
見た目部分の開発についてはそれぞれにお任せします、みたいな感じです。(入稿データはAPIで取得します)
microCMSを選んだ理由

一番大きな理由は、日本製のサービスだったことと、
職場でmicroCMSの導入が検討されていたので、事前に触ってみようと思ったためです。
ヘッドレスCMSは海外製のものも多く、初めて使うのに英語だと少しハードルが高いなと思ったので、日本語で使えるサービスを選びました。
microCMSの使い方

さて本題ですが、microCMSを使ってサイトの一部分をCMS化していきたいと思います。
アカウント登録〜コンテンツ作成
まずはmicroCMSでアカウント登録から、コンテンツ作成(入稿作業)を行います。
アカウント登録〜コンテンツ作成までの手順は、公式ドキュメントがとてもわかりやすかったのでそちらを紹介させていただきます。
⇒microCMSのはじめ方
コンテンツ作成まで完了すると、こんな感じで一覧で情報を確認できます。
どんな項目でどんな項目名にするかなどは、すべて自分で設定します。
使用感としては、WordPressのカスタムフィールドみたいな感じで直感的でわかりやすかったです。

APIでデータ取得
あまりAPIを使ったことがない方は難しく感じるかもしれませんが、
microCMS側でAPIプレビュー機能が用意されていて、大変参考になりました。
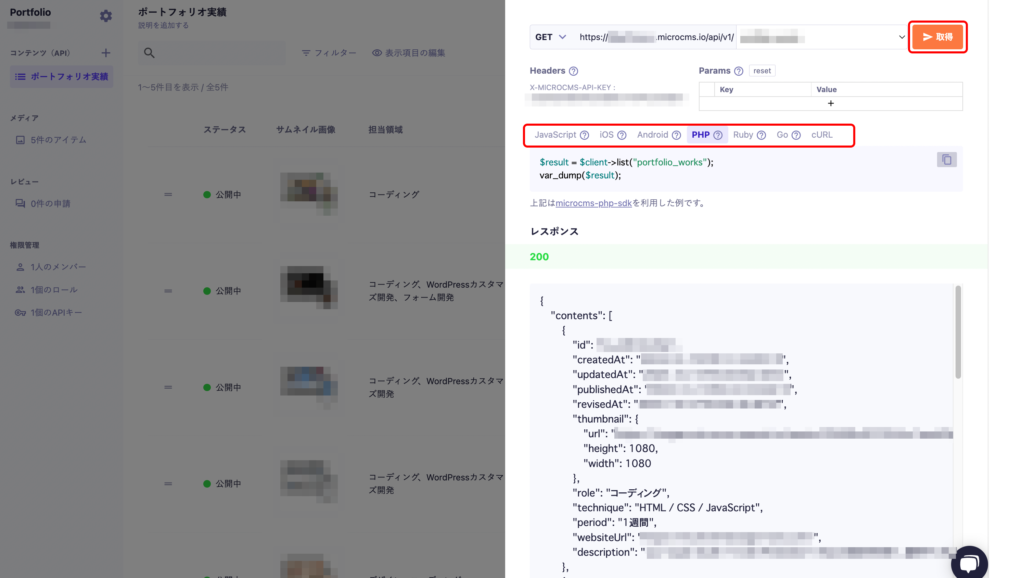
APIプレビュー
「APIプレビュー」を押します。

するとこのようにプレビュー画面が出てきます。
言語は様々あって、私は今回PHPを使いたかったのでPHPを選択しています。
プロジェクトや環境に合った言語を選択してみてください。

APIでデータ取得するPHPコードは実際には違った形で書きますので、後ほど紹介します。
この画面では、APIをたたくとどのような形式で値が返却されるかが確認できるので実装する際の参考になると思います。
実装
まずはAPIでデータ取得するコードです。
fetchMicroCMS()という名前の関数を作成しています。
サービスIDやエンドポイント名、APIキーはご自身のものに書き換えてください。
<?php
function fetchMicroCMS() {
// cUrlでAPIを叩く
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'https://{ サービスID }.microcms.io/api/v1/{ エンドポイント名 }');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET');
$headers[] = 'X-MICROCMS-API-KEY: { APIキー }';
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
$response = curl_exec($ch);
curl_close($ch);
return json_decode($response, true);
}
function renderHtml() {
$result = fetchMicroCMS();
foreach ($result['contents'] as $content) { ?>
<li class="p-works__item">
<figure class="p-works__img-wrapper">
<img src="<?= $content["thumbnail"]["url"]; ?>" alt="" class="p-works__img">
</figure>
<div class="p-works__info">
<dl class="p-works__set">
<dt class="p-works__heading">担当領域</dt>
<dd class="p-works__text"><?= $content["role"]; ?></dd>
</dl>
...省略
</div>
</li> <?php
}
}私の場合は、データを表示させたい箇所でrenderHtml()を呼び出しています。
関数名やループ内の項目キー、出力するHTMLなどはご自身の環境に応じて変更してください。
これでmicroCMS側で登録したコンテンツがサイト上で表示できるようになりました!
microCMSを使った感想

使いやすい
入稿作業(コンテンツの作成)は、画面設計がシンプルに作られていてわかりやすかったので、どんな人でも使えるんじゃないかなと思いました。
特にWordPressのカスタムフィールドを使われたことがある方は、ほとんど名称や作業工程が似通っていたので、とっつきやすいと思います。
無料でも使えるのでありがたい
microCMSにはいくつかプランがありますが、無料で使えるプランもありました。
無料だとAPIは3つまでしか作れなかったり、メンバーが3人まで、といった制約がありますが、個人開発では無料の範囲でも事足りるかなと思いました。
今回ポートフォリオサイトという実際の個人サイトで使用できたので、私としては満足でした。
機能が親切
APIプレビューだったり、各言語ごとのサンプルコードがあったりと、
使い方に関してある程度示してくれていたので親切だなと感じました。
あと公式ブログでは、microCMSで目次を作る方法だったり、有益な記事が沢山あがっていたので、そちらも是非見ていただきたいです。
記事も非常にわかりやすく、技術勉強にとても良いと思います。
部分的にCMS化できて最高
この点が一番良かったです。ただmicroCMSの特徴というよりかは、ヘッドレスCMS自体のメリットですね。
ポートフォリオサイトは元々すべて静的コーディングしていたのですが、
やっぱりメンテナンスしていくとなると、「実績」部分は更新頻度がそれなりにありそうだったのでCMS化したいなと思っていました。
- エディタ開く
- ローカルで修正
- 崩れがないかブラウザチェック
- Gitコミット
- Gitプッシュ
- ターミナルでGitプル
- 本番サイトブラウザチェック
- (Git使用していない場合は、FTPでファイルアップロード)
静的につくっていると、更新するときにこのような手順が必要になってくるので、ちりつもでコストもかかりそうだなと・・
とはいえ、わざわざWordPressサイト化のために、全て作り変えるのも大変だなと思い、何か良い方法がないかと考えてヘッドレスCMSの導入を検討しました。
結果、冒頭でも書きましたが、大体1時間ほどで部分的CMS化ができて圧倒的簡単に作り変えることができたので本当に良かったです。
CMSに関する知識が最小限で済む
個人的にブログやWebサイトを立ち上げる際、WordPressを使うことが多かったのですが、
WordPress開発には特有の知識が必要ですよね。
WordPress特有の専門知識
- テーマ
- 固定ページ
- カスタム投稿タイプ
- single, page, archive, taxonomyなどの用語
- WordPress関数
- ディレクトリ構造・ファイル命名規則等
思いついたままに書いてみましたが、WordPressでサイトを作るにはある程度勉強が必要になってきます。
ですが今回くらいの仕様であれば、必要だった知識はAPIデータ取得とそれを表示させるPHPの知識で、ある程度フロントエンド開発をされている方であれば難しくないのかなと思いました。
(コーダーだと少し難しい・・?私も結構調べました笑)
まとめ

ヘッドレスCMS(microCMS)を使って、ポートフォリオサイトを部分的にCMS化してみました。
- WordPress化するほどでもないけど、ブログコンテンツを一部盛り込みたい
- 開発コストを抑えたい
このような方にとってはヘッドレスCMSはとても有効と言えるのではないでしょうか。
ヘッドレスCMSという名前自体がなんだか難しそうなので、もしかすると食わず嫌いの方もいるかもしれませんが、一度導入してみるとその便利さが体感できるのではないかと思います。
この記事が参考になれば幸いです。
最後まで読んでいただきありがとうございました。