VS Codeの拡張機能ってあんまり活用できていないかも・・
皆さんはVS Codeを使いこなせていますか?
今では、エディタといえばVS Code一択!と呼ばれるくらいに普及したVS Code。
何も拡張機能を入れなくてもある程度便利に使えるので、
そのままにしているという方もいらっしゃるかもしれません。
ですが、VS Codeには沢山の拡張機能があり便利なもので溢れています!
これは使わないともったいない・・ということで私が現在使用している拡張機能についてご紹介していきたいと思います🤝
本記事は以下のような方向けに書いております。
本記事の対象
- 拡張機能をあまり使いこなせていないと感じている方
- 便利な拡張機能を知りたい方
- 他のエンジニアがどんな拡張機能を使っているか知りたい方
ぜひ参考になれば嬉しいです!
拡張機能について
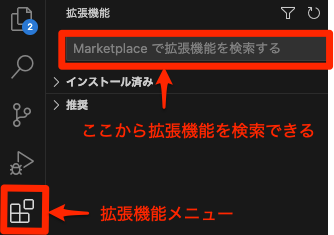
VS Codeはとてもカスタマイズ性が高く、拡張機能を使えば追加で様々な便利機能を入れることができます。

上記の箇所から拡張機能を見たり、検索できます💡
おすすめ拡張機能13選

Git関連
VS CodeにはGit関連の便利な拡張機能が数多くあります。
私はもともとGitを使う時は、SourceTreeを使ったりしていたのですが、
正直SourceTreeは私の環境ではかなり重くてよく落ちてしまっていて困っていました。
今回ご紹介するのは、そんな中でもう少し軽量で使いやすいものはないかと探していたところ見つけた拡張機能になります🤝
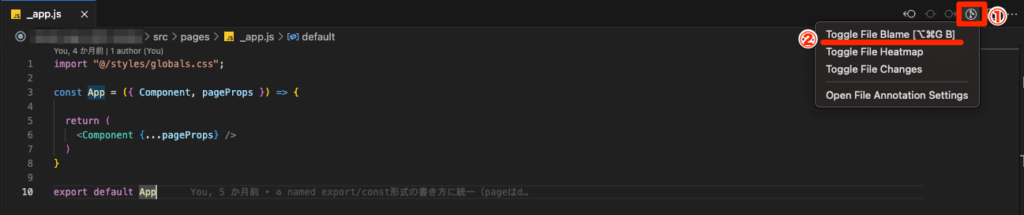
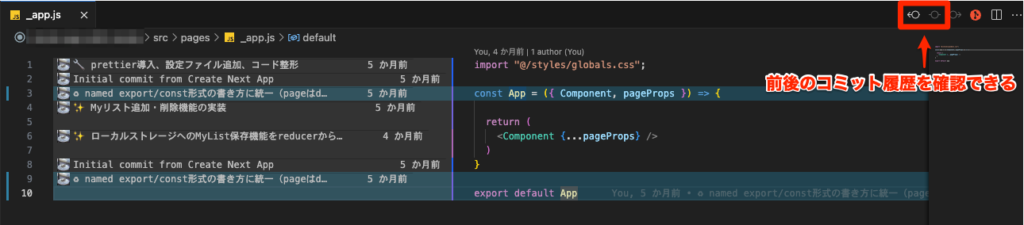
GitLens — Git supercharged

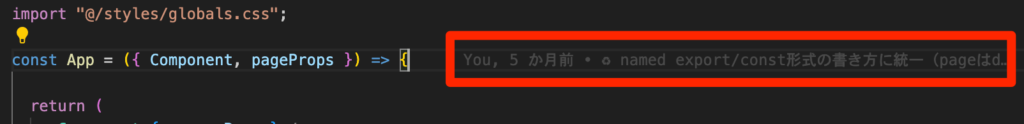
GitLensは、コードの編集履歴をファイル単位で見ることができる拡張機能です。
また特定のファイルで行われた修正のコミット履歴を順番に遡って見ることができます。
私がGitLensを使うタイミングとしては、
「いつ誰がどういった改修をしたかを確認したい」ときであったり、
「コードの変更履歴を調査したい」ときなどです。



Gitを使っている方であれば入れておくととても便利だと思います👏
GitLensはこれ以外にも色々な機能があるので、気になる方は公式ページをご覧になってみてください💡
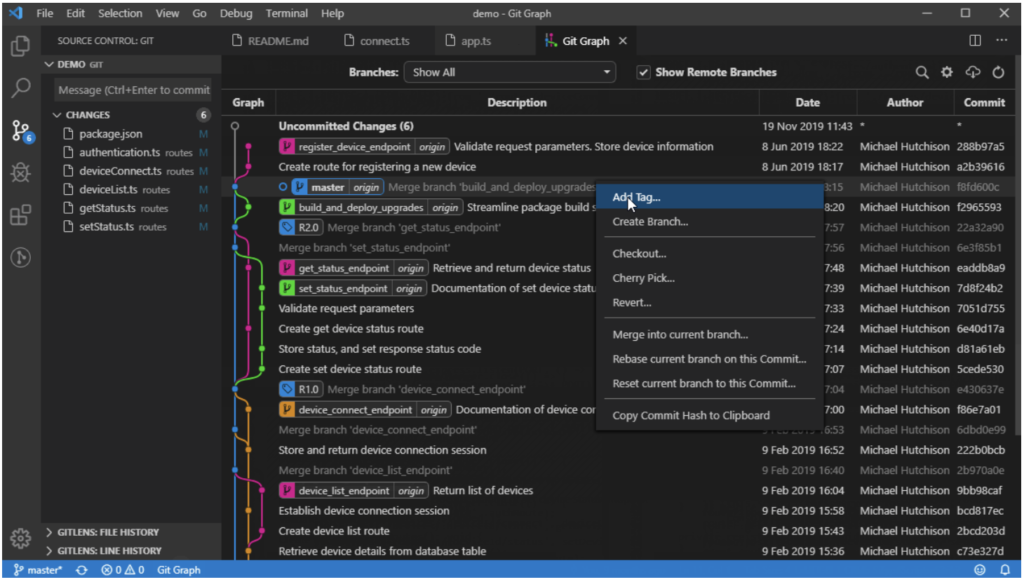
Git Graph

Git GraphはGitリポジトリのコミット情報やブランチ状況をグラフで確認できる拡張機能です。
色味が綺麗で、グラフが視覚的に理解しやすいです👏

グラフ上のコミット履歴からは、
・改修内容の確認
・Reset/Revert処理
・チェックアウト
等のことができるので、
Git Graphを使えばGUI操作で済み、ややこしいコマンド入力もいらなくなりますね。
gitflow

こちらの拡張機能は、プロジェクトでGitFlowブランチモデルを使用されている方向けのものになります。
VS Codeで、GitFlowモデルに則ってブランチ運用する際に、
コマンドパレットからコマンドを実行することで簡単にブランチを作ったり、終了させることができます👏
Auto Close Tag

Auto Close Tagは、その名の通り、HTMLの閉じタグを生成してくれるものになります。
開始タグを書くとそれに反応して自動で動作してくれます。
私は普段Emmetを使ってHTMLを書いているので、
実際あまり登場することはないのですが、いざというときにあると助かるので入れています🙏
👇 実例
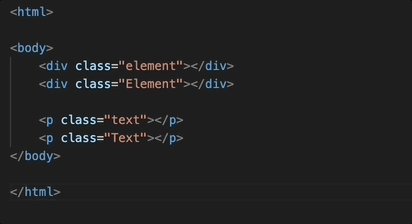
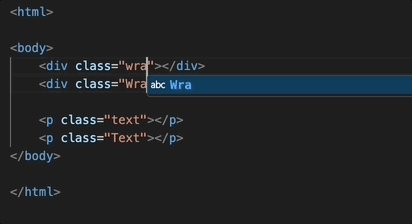
Auto Rename Tag

Auto Rename Tagは、HTMLタグを書き換えた時、ペアになっている片方のタグを自動でリネームしてくれるものになります。
👇 実例
上図のように開始タグでも閉じタグでもどちらでも反応してくれます。
一度書いたタグを変更したいときって結構あると思うのですが、
そういった修正って意外と面倒だったりするので、こういった拡張機能があると助かりますね👏
Live Sass Compiler

Live Sass Compilerは、SassやScssをリアルタイムでCSSにコンパイルしてくれる拡張機能です。
SassやScssを使っている方であれば必須のプラグインになってくると思います。
ファイルの変更を自動で検知して即座にコンパイルを行ってくれます👏
Live Server

Live Serverは、ローカル開発時にコードの変更を検知して、
自動でブラウザの読み込みを行ってくれるものになります。
例えば、HTMLやCSSに変更を加えた時、
通常であればブラウザで手動リロードをかけて表示確認すると思いますが、
Live Serverを使えば、勝手に再読み込みをしてくれるので、わざわざリロードをかける必要がありません。
静的なサイトを開発しているときであれば使っておいて損なしです👏
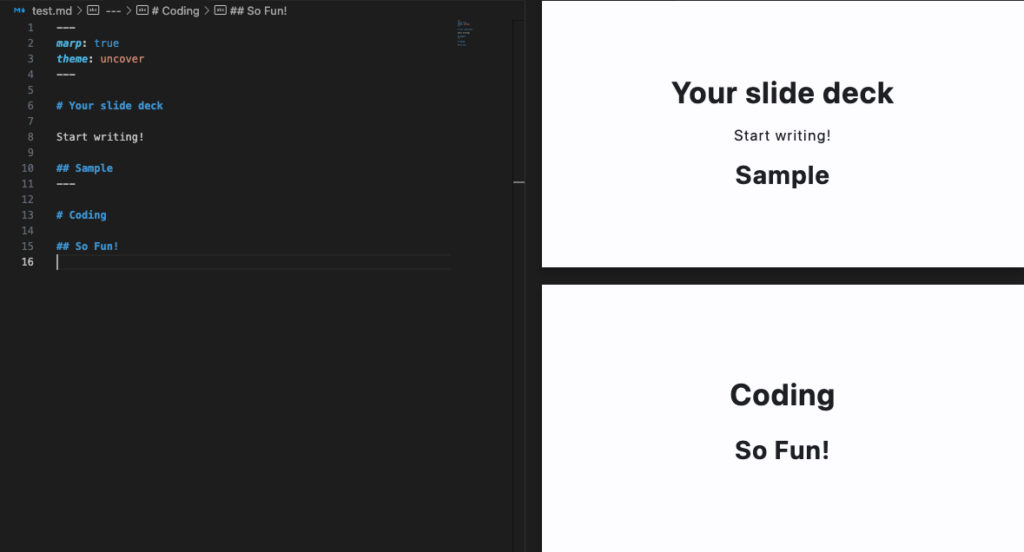
Marp for VS Code

Marp for VS Codeは、マークダウン記法で書いたドキュメントをいい感じのスライドに作り変えてくれる拡張機能です。

Marpを使用するには、ファイルにmarp: trueと書いて有効化させます。
themeは今回の例ではuncoverにしていますが、
他にも色々なデザインテーマがあるようです。
マークダウンに慣れている方であれば使い方も難しくないと思うので、手軽に資料作成をしたいときにおすすめです👏
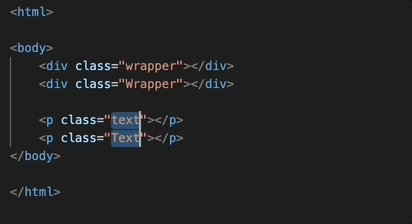
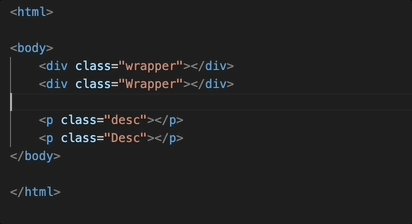
Multiple cursor case preserve
Multiple cursor case preserveは、単語を複数選択した時に「大文字・小文字」の状態を保持したまま文字を変更できるものです。
👇実例
これは本当に便利です!
※ちなみに単語の複数選択はCmd + Dで出来ます。
Prettier

Prettierは、コードを自動整形してくれる拡張機能で、
エンジニアには欠かせないツールの一つだと思います。
多言語をサポートしており、ファイル保存時に自動でフォーマットを整えてくれて、
一貫したスタイルでコードを書くことができます。
💡Prettierは色々な設定ができるのですが、私がよく使っている設定は以下になります。
- tabWidth:インデントサイズの指定
- printWidth:長い行に対し折り返す位置の指定
- semi:行末にセミコロンをつけるかどうかの指定
printWidthは個人的におすすめの設定です。
Todo Tree

Todo Treeは、簡単にTodoリストを作ることができる拡張機能です。
使用場面としては以下のようなケースがあるかなと思います。
- あとで修正したい箇所をメモしておきたい
- いつかリファクタリングしたい箇所をメモしておきたい
- 他の人にお願いしたいタスクを一覧化しておきたい
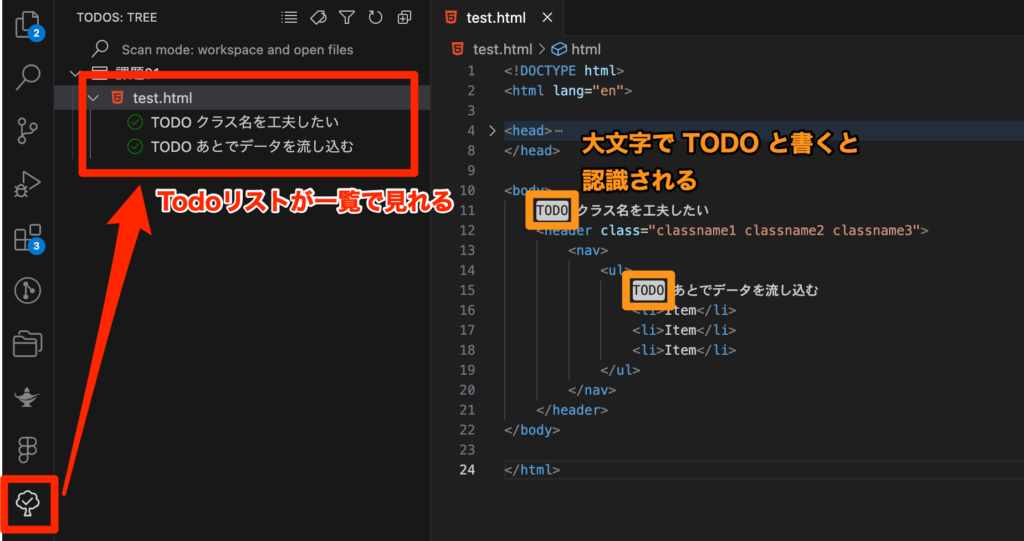
コードをコメントアウトした上で、TODOと大文字で記載しておけばTodoリストとして認識されるようになります。
下図のように左メニューアイコンから、メモしておいたTodoを一覧で確認することができます👏

Material Icon Theme

Material Icon Themeは、ファイルやフォルダにアイコンを表示させてくれる拡張機能です。
VS Codeのデフォルトの設定のままでもいいのですが、
拡張機能を入れたほうが一目でどんなファイルか、どんなフォルダかがわかるので、視認性が上がって私は好みです🤝
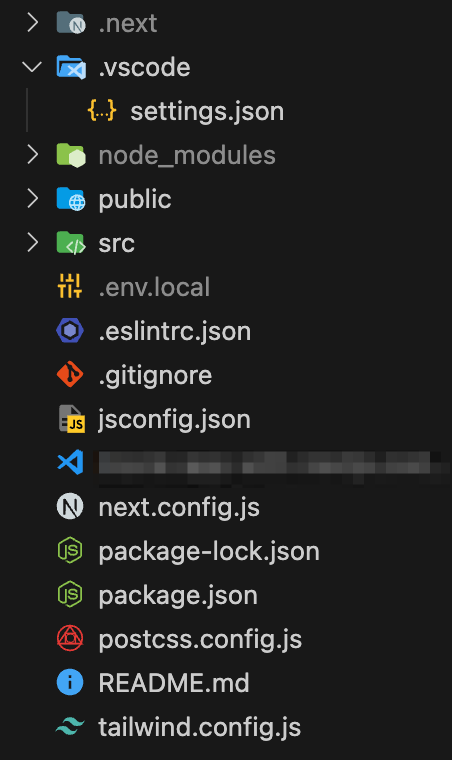
👇このような感じ
👇ファイルのアイコンだけでもこんなに沢山あります。(フォルダも沢山ある)

かなり種類があるので、どんなものにでも対応してくれそうです。
まとめ
本記事では、私のVS Code環境に入っている拡張機能について紹介しました。
作業効率化であったり、便利なツールに絞って取り上げさせていただきました。
ちなみにVS Codeを日本語化するプラグインやSnippet・Linter系はプロジェクト等によったりするので、今回は省略しています🙏
拡張機能は無数にあるので、他にも便利なものも沢山あると思います。
コーディングをする中で、「ちょっとここ不便だな」「効率化させたいな」という箇所が出てきたら、一度そういいた拡張機能があるかどうか調べてみても良いかもしれません!
是非拡張機能を活用して、コーディングを効率化させ無駄を省いていきましょう!