WordPressでサイトを作る場合、必ずといっても使うであろう「Custom Post Type UI」。
カスタム投稿タイプを作ることができる非常に便利なプラグインです。
みなさんはカスタム投稿タイプを作成する際、プラグインを使っていますか?
実はこのカスタム投稿タイプはPHPコードを記述することで動いているので、プラグインがなくても作ることができます。
カスタム投稿タイプをプラグインではなく、コードで管理させると色々メリットがあるので今回はそれについて紹介したいと思います。
まずカスタム投稿タイプをコード管理するとはどういうこと?
カスタム投稿タイプは、functions.phpファイルにコード記述することで作成することができます。
例えばこんな感じです。
「TEST」という名前のカスタム投稿タイプを作っています。
function cptui_register_my_cpts_test() {/**
* Post Type: TEST.
*/$labels = [
"name" => esc_html__( "TEST", "custom-post-type-ui" ),
"singular_name" => esc_html__( "TEST", "custom-post-type-ui" ),
];$args = [
"label" => esc_html__( "TEST", "custom-post-type-ui" ),
"labels" => $labels,
"description" => "",
"public" => true,
"publicly_queryable" => true,
"show_ui" => true,
"show_in_rest" => true,
"rest_base" => "",
"rest_controller_class" => "WP_REST_Posts_Controller",
"rest_namespace" => "wp/v2",
"has_archive" => false,
"show_in_menu" => true,
"show_in_nav_menus" => true,
"delete_with_user" => false,
"exclude_from_search" => false,
"capability_type" => "post",
"map_meta_cap" => true,
"hierarchical" => true,
"can_export" => false,
"rewrite" => [ "slug" => "test", "with_front" => true ],
"query_var" => true,
"supports" => [ "title", "editor", "thumbnail", "revisions", "page-attributes" ],
"show_in_graphql" => false,
];register_post_type( "test", $args );
}add_action( 'init', 'cptui_register_my_cpts_test' );
コードを見てもよくわからない方もいるかもしれませんが、それでも大丈夫です。
これを一から書ける必要は全くなく、基本的にテンプレートとして使い回して必要に応じて書き換える、でOKです。
コードで管理する、とはWordPressのテーマ内にあるfunctions.phpにカスタム投稿タイプを定義するということになります。
コード管理するメリット
Git管理できる
functions.phpはソースファイルなので、Git管理できます。
プラグインの場合は、変更を加えたり削除したりすると履歴が残らないので過去に遡れませんが、
Gitで管理していると履歴が残るので、過去に消したカスタム投稿タイプを簡単に復元できたり、
何か不具合があったときに、変更履歴を確認できたりと有事の際に役立つことも多いです。
複数環境あってもカスタム投稿タイプの構築があっという間
プロジェクトでは大体、
- ローカル環境
- 開発環境
- ステージング環境
- 本番環境
もしプラグインでカスタム投稿タイプを作成しているとなると、
環境を合わせるために、それぞれWordPressでプラグインをインストールして、カスタム投稿タイプを作らないといけなくなります。
もし既存のカスタム投稿タイプに変更を加えたりしたら、すべての環境で修正する必要が出てきたりもします。
そうするとかなり手間ですし、手作業だとヒューマンエラーが起こる可能性もあります。
しかしコードでカスタム投稿タイプを作っていると、
それぞれの環境にソースファイルを当てるだけで同じものが再現できるので、Gitを導入していたりすると更に楽に環境を合わせることができます。
コード管理する最大のメリットはこの点にあると言えます。
簡単にコードを作成する方法
カスタム投稿タイプをコードで管理するメリットについてお伝えしましたが、
いざコードで書こうとすると結構複雑で難しいです。
なのでここでは簡単にコードを作成できる方法について紹介します。
1、Custom Post Type UIでカスタム投稿タイプを作る
え、Custom Post Type UIを結局使うんですか?と思われた方もいるかもしれませんが、
「Custom Post Type UI」を使えば非常に簡単にコードを取得できるんです。
まずはいつものようにカスタム投稿タイプを作ってみてください。
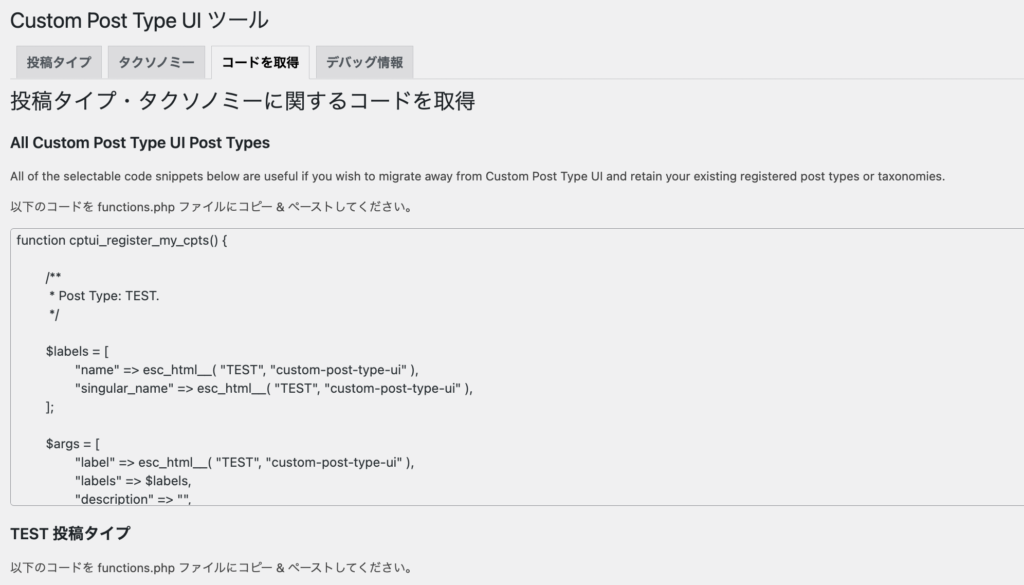
2、コードを取得する
このような手順でコードを取得することができます。
- 「Custom Post Type UI」の左メニュー「ツール」選択
- 「コードを取得」タブを選択
- 対象のカスタム投稿タイプのコードをコピー
取得できる画面は以下のような感じです。

functions.phpにペーストする
前手順でコピーしたコードをfunctions.phpにペーストすれば完了です。
あとはソースファイルで管理していけばOKです。
ポイント
コードを一から書いて作るのは慣れていないと難しいので、コード抽出はプラグイン任せでOKだと思います。
上手くプラグインとコード管理のメリットを活用していきましょう!
注意点
もし「Custom Post Type UI」でもカスタム投稿タイプを作っていて、
更にコードでも記述していた場合、プラグインの方が優先されます。
ローカル環境など開発する際、「Custom Post Type UI」でカスタム投稿タイプを作った後は、
プラグインを無効化にして、念の為動作に問題がないか確認しておくことをおすすめします。
まとめ
本記事ではカスタム投稿タイプをプラグインではなく、
コード記述をして作成するメリットについてお話ししました。
特に複数人でプロジェクトを進行したりするときは、
ソースコードで管理されていると他の人も簡単に環境を合わせることができるので、環境差異も発生しにくいです。
私がいる職場でも基本的にはカスタム投稿タイプは(タクソノミーやカスタムフィールドも含め)、ソースコードで管理しています。
もしプラグインでカスタム投稿を作っている方がいれば、
是非これを機にソースコードで管理していただくと良いのではと思います。
この記事が参考になれば幸いです。
最後までお読みいただきありがとうございました。