私はコーダー歴2年以上になりますが、
コーディングのスピードを上げるために様々な工夫をしてきました。
最初の頃は今考えるととても効率の悪いことをしていたなと思うので、
本記事ではコーディングのスピードを早めるためのテクニックを紹介したいと思います!
是非この記事が参考になれば幸いです。
まず結論から重要なことは下記だと思っています。
- ショートカット等を使ってコード記述の効率化を図ること
- エディタの機能を駆使すること
- 便利な技術を取り入れること
ちなみにこの記事では、Visual Studio Codeのエディタを用いて説明しておりますのであらかじめご了承ください。
では早速見ていきましょう!
エディタを使ったテクニック
Emmet
Emmetは、HTMLやCSSを省略記法で入力することができるツールのようなものです。
Emmetを使ってコードを書くことで、かなりの時間短縮になります。
VScodeではEmmetが標準搭載されているので、
特にインストール等が必要なく誰でも最初から使えるようになっています。
Emmetを使った記述法はとても簡単ですので是非使ってみてください。
いくつか個人的によく使う記法を紹介します。
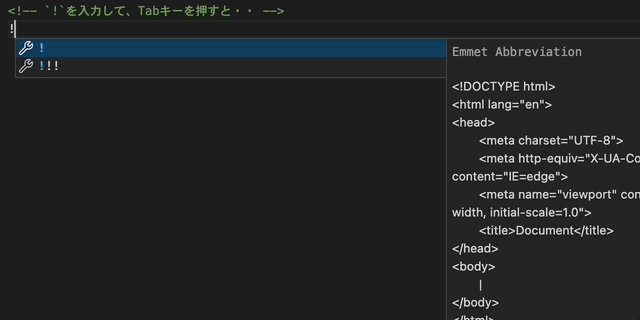
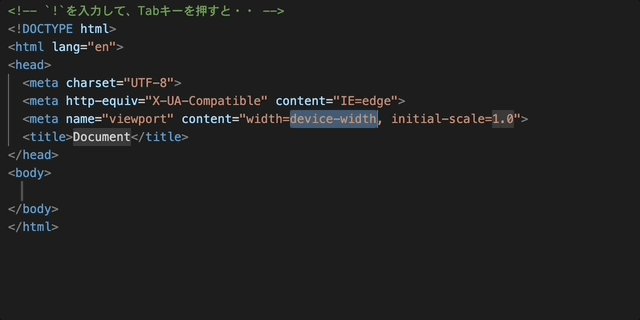
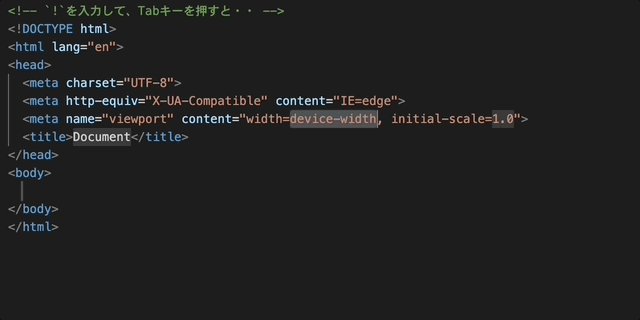
「!」でHTML雛形を展開
!(半角びっくりマーク)を入力して、「Tab」もしくは「Enter」を押すとHTMLの雛形が一気にあらわれます。

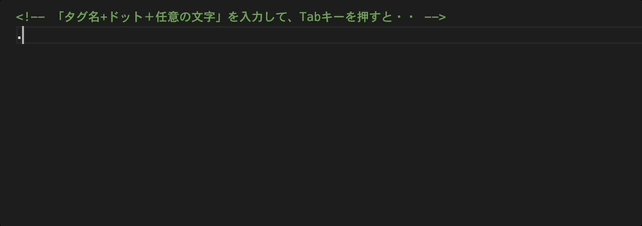
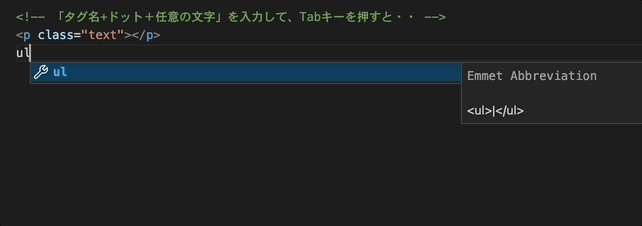
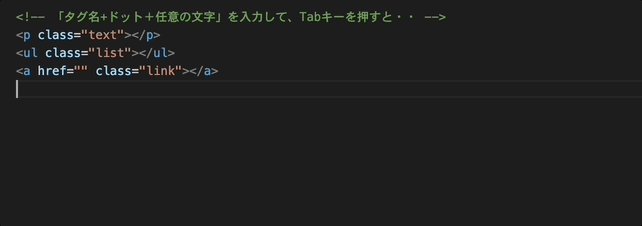
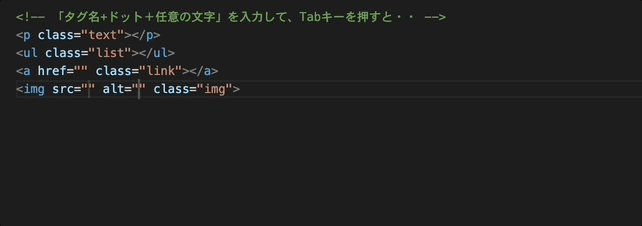
「.」でclass名を付与
.(ドット)をつけて、「Tab」もしくは「Enter」を押すと、以下のようにclass付与をしてくれます。
ちなみにタグを省略すると、デフォルトでdivになります。

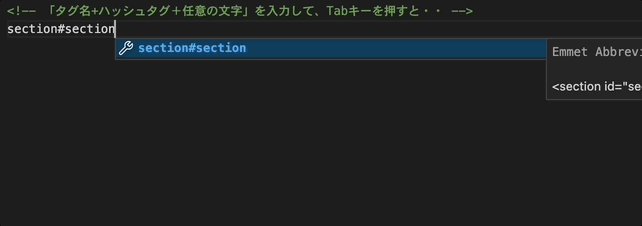
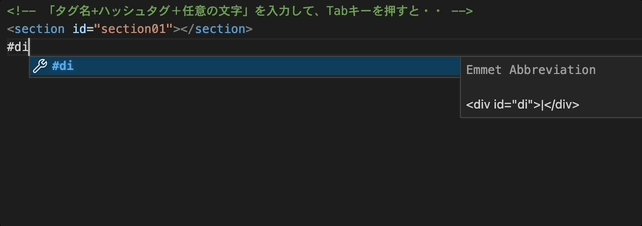
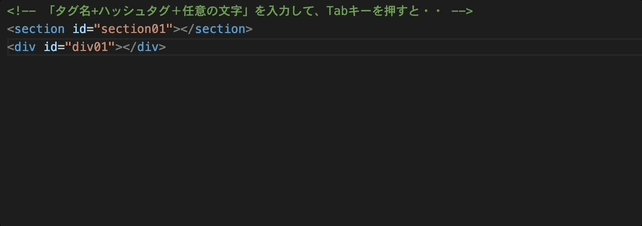
「#」でid名を付与
#(シャープ)をつけて、「Tab」もしくは「Enter」を押すと、以下のようにid付与をしてくれます。

CSS
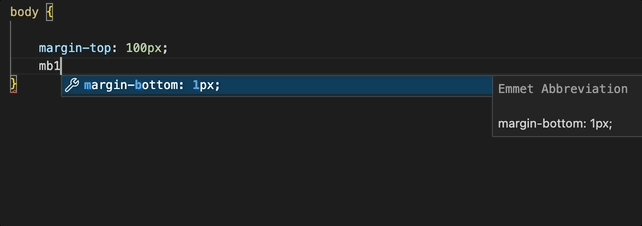
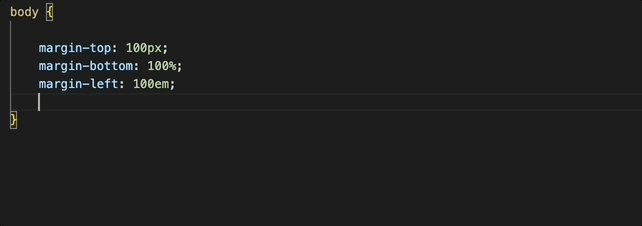
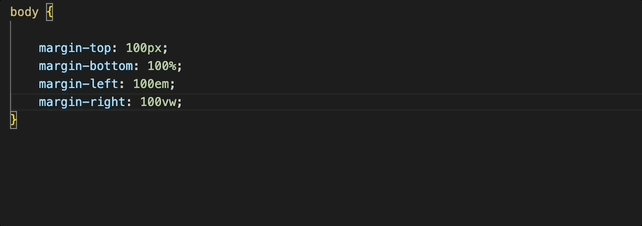
例えば、margin-top: 100px;だと、mt100と入力して、「Tab」もしくは「Enter」を押すと、以下のようにCSSを記述してくれます。
単位のデフォルトはpxですが、色々と変えることもできます。

便利なショートカット
エディタで使える便利なショートカットもあります。
Emmet以外にもこういったショートカットを使えばかなり時短になってきますので、参考にしてみてください。
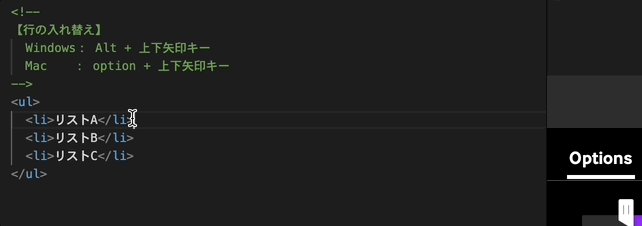
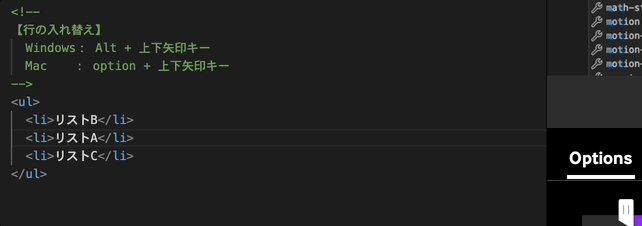
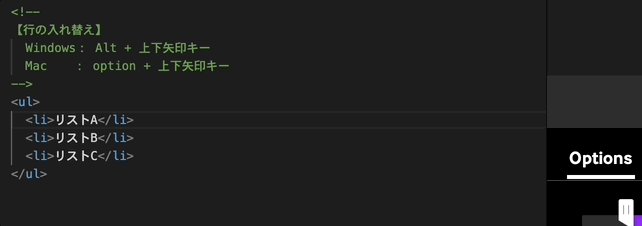
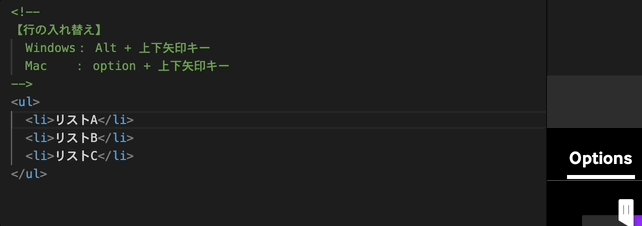
行移動
下記のショートカットを使えば、簡単に行移動させることができます。
Win:Alt + 上下矢印キー
Mac:option + 上下矢印キー

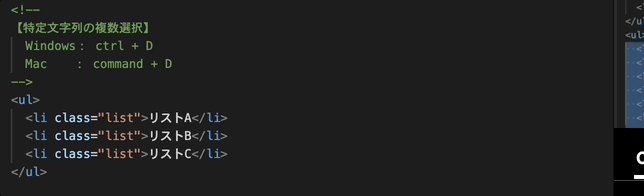
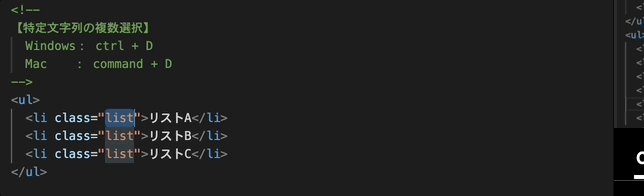
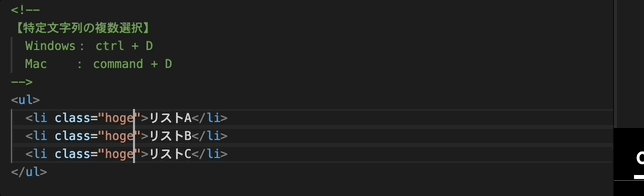
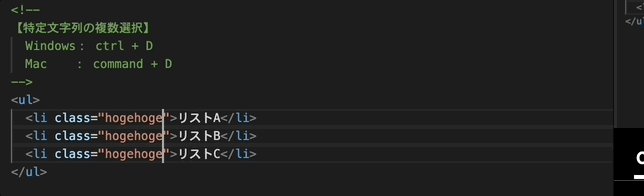
特定の文字列を複数選択
下記のショートカットでは、ファイル内にある同一の単語を一気に複数選択することができます。
Win:Ctrl + D
Mac:Command + D

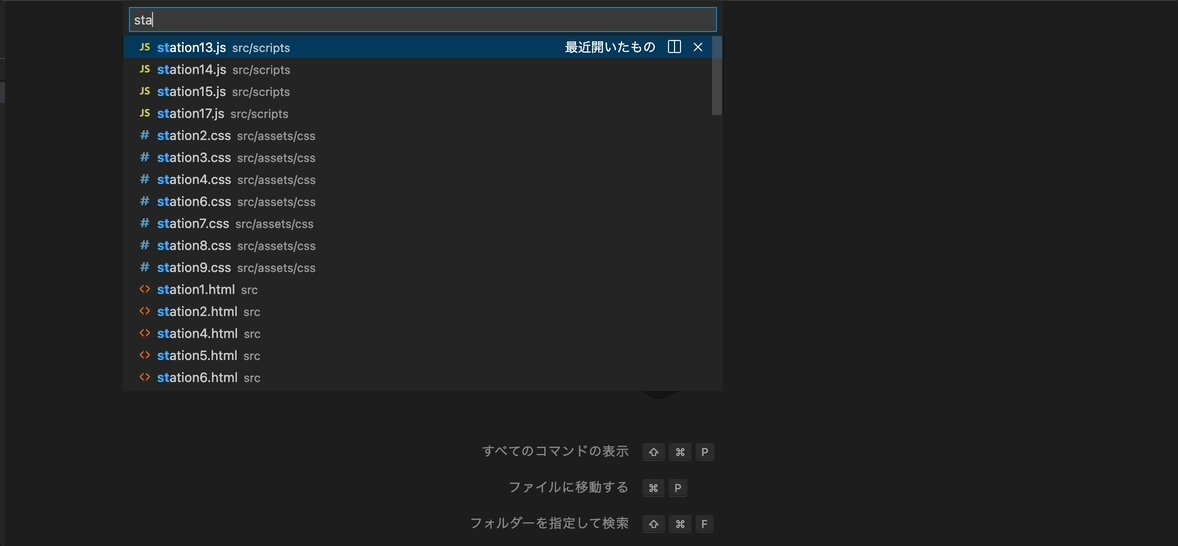
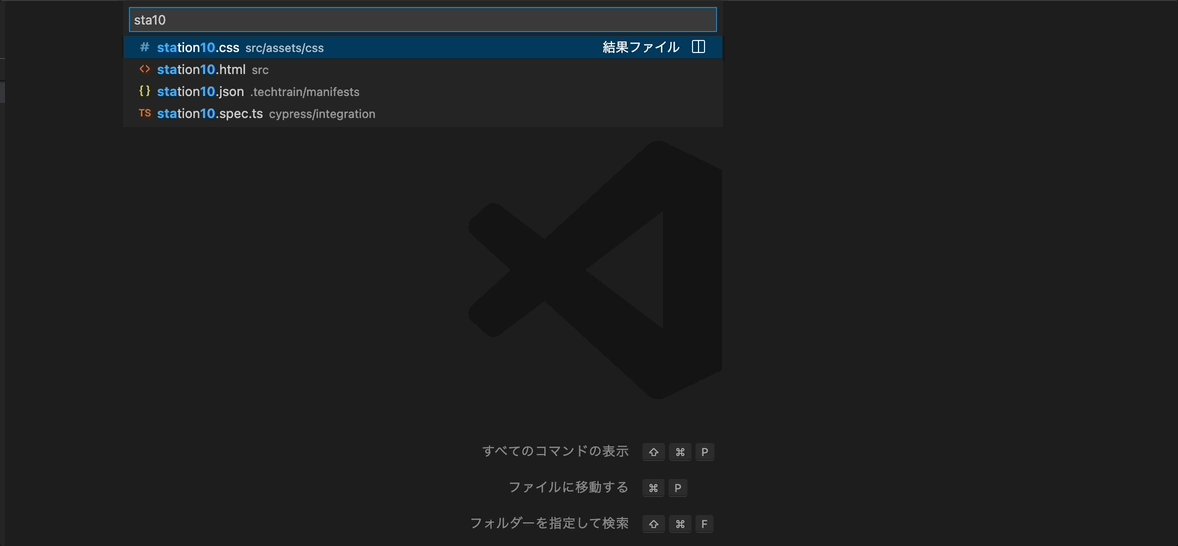
ファイル検索
Command + PでVScodeで開いているフォルダ内のファイル検索ができます。※コマンドはMac用
左のサイドバーからファイルを探すこともできますが、
このショートカットを使うとかなり時短になるのでおすすめです。

コメントアウト
下記ショートカットを使えば、選択行(複数でもOK)をコメントアウトしてくれます。
またコメントアウトされた行を復活させることもできます。
Win:Ctrl + /
Mac:Command + /

エディタ設定
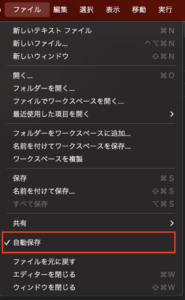
自動保存
通常、ファイルを保存するときは、Command + S を押して保存するかと思いますが、
エディタ設定で変更を検知して、自動保存してくれる機能があります。
ブラウザで確認した時に変更が反映されていなくて、
よく見たらファイルを保存していなかった!、なんてことよくあるのではないでしょうか。
自動保存設定をしておけば、そんなこともなくなるので是非設定してみてください。
Command + Sを押すだけじゃん、と思われるかもしれませんが、かなり快適になります!
設定は下図の部分からできます。

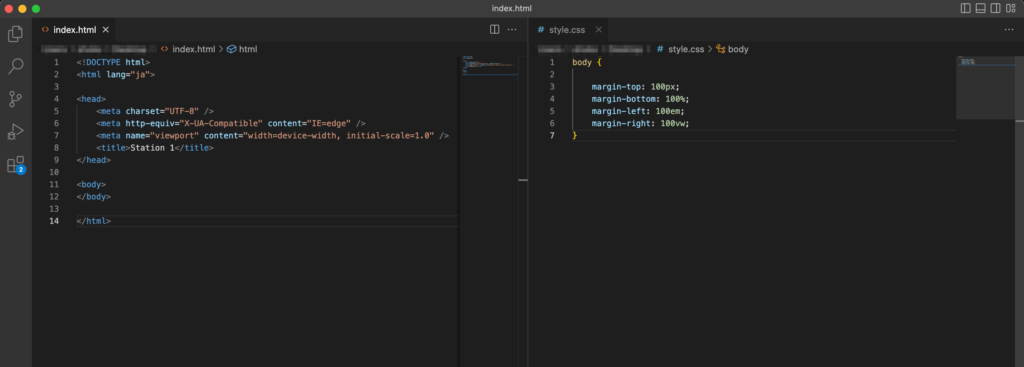
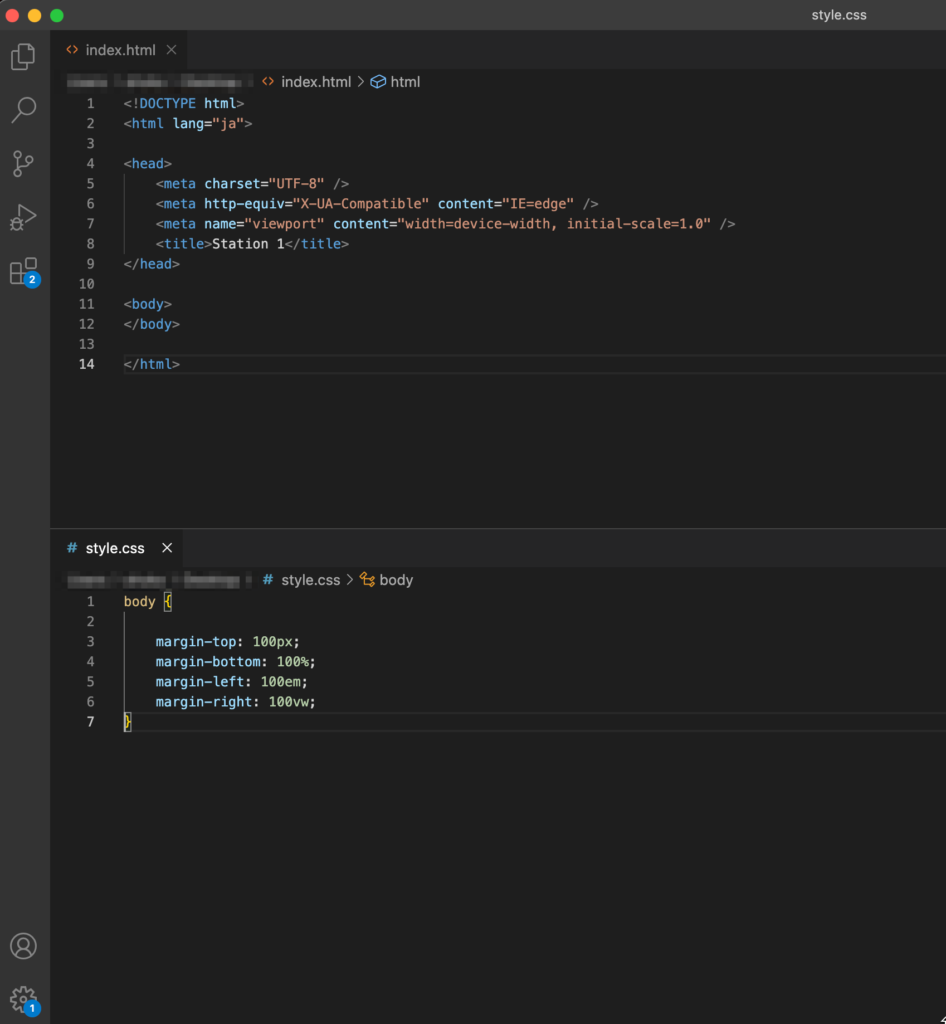
エディタ分割
知っている方も多いと思いますが、念の為。
エディタ画面は分割できます。
例えばhtmlファイルとcssファイルを同時に開きたい、なんてことはよくあると思いますが、
横並びや縦並びなど自由にエディタ画面をレイアウトすることができます。
個人的には最近は縦並びが好みでそちらをよく使っています。
横並び派の方も多いかもしれませんが、理由としては、
横並びだとコードが折り返される量が多くなって見辛いと感じることが多くなってきたためです。


Sass
ここまでエディタ周りのお話をしてきましたが、ここからは言語技術にまつわる観点で書いていきたいと思います。
みなさんはスタイルはCSSで書いていますでしょうか?
Sassは使っていますか?
もしコーダーであれば、Sassは必ず使えるようになりましょう。
Sassのメリット
- コードの記述量が減る
- 入れ子構造なので、より直感的に記述できる
- Sassで使える機能が便利
Sassのデメリット
- CSSに変換するためにコンパイラーが必要になる
- Sass特有の記述方式を勉強する必要がある
メリット・デメリットを記述しましたが、CSSで書くよりかは作業効率が圧倒的に上がるので、
結局はメリットの方が大きく上回ると思います。
一度Sassを覚えてしまうと、CSS記法には戻れないくらいに便利で楽なので、是非取り入れてみてください!
コーディングスピードも格段に上がります。
Sassに関する書籍だと下記が良書でおすすめです。
変数やmixinを使う
Sassを使うと、変数やmixinといった機能も使えるようになります。
(変数はCSSでも使えますが)
簡単にですが一つずつ見ていきます。
変数
変数は$(ドルマーク)を使って宣言します。
例えば、
$main-color: 'pink'; // 変数定義background-color: $main-color;
上記のように書いていれば、このように
background-color: 'pink';
CSSに変換したときに中身を展開してくれます。
メリットはよく使う色や数値等を変数としてもたせておけば、
100箇所変更があったとしても、変数の中身1箇所を変えればOKなので、
修正が簡単に済みます。
実際の現場ではよく使うので覚えておいて損はないと思いますので
知らなかったという方は勉強してみてください!
mixin
mixin(ミックスイン)も非常に便利な機能です。
私はよくブレイクポイントとメディアクエリをmixinで定義して使うことが多いです。
mixinのつくりかた
// $breakpoints変数の定義
$breakpoints: (
'sm': 'screen and (min-width: 400px)',
'md': 'screen and (min-width: 768px)',
'lg': 'screen and (min-width: 1000px)',
'xl': 'screen and (min-width: 1200px)',
) !default;// mqという名前のmixinを作成
@mixin mq($breakpoint: md) {
@media #{map-get($breakpoints, $breakpoint)} {
@content;
}
}
使用例
@include mq('lg') {
background-color: 'pink';
}
こんな感じでよく使うコードを機能として作っておいて、
あとは必要なときに呼び出して使うことができます。
メディアクエリって結構書くのめんどくさかったり、
ブレイクポイントの数字がバラバラになってしまったりすることがあるため、
事前に定義しておけばブレることもないですし、
コードの記述量も減ってかなりコーディングスピードが速くなります。
上記のコード内容がよくわからなくても
最初はコピペで問題ないので使いながら便利さを体感してもらえたらなと思います。
スニペット
スニペットとは、よく使う記述などを小さなテンプレートとして保存して、
いつでも使えるようにした機能と思っていただければと思います。
例えば私の場合、先ほどmixinで紹介したコードを、
「@mq」と入力すると、下記のように展開されるスニペットを登録しています。
@include mq() { }
このようによく使うまとまったコードをたった数文字で書けるようにスニペットを活用していくと、塵も積もれば山となるで時間短縮が期待できます。
是非活用していただければと思います。
CSS設計
ある程度スタイルが書けるようになってきたら、次のステップとしては「CSS設計」を学ぶことになると思います。
CSSのクラス設計をしっかりしていないと、
スタイルを一部変更した際に、想定しない箇所まで影響を受けてスタイル崩れを起こしてしまったり、保守性の悪いコードが出来上がってしまう恐れがあります。
大規模サイトになればなるほど、CSS設計はかなり重要になってきます。
私はBEMであったり、FLOCSS をよく取り入れていますが、
CSS設計を学んだ後はかなりメンテナンスしやすいコードが書けるようになってきました。
「コードを書くスピードを上げる」というよりかは、
「将来的に保守しやすいサイトが作れるようになる」という観点になりますが、
修正作業にかかる時間が圧倒的に減りますので知っておいていただきたいなと思います。
最初は設計が大変かもしれませんが、後々が楽になるので是非取り入れてみてください。
ちなみにCSS設計にはいくつか種類がありますが、
その中でもFLOCSS は日本人の方(Hiroki Taniさん)が開発されたものになり、日本語のドキュメントが公開されています。
FLOCSS公式ドキュメント
書籍も出されているので気になる方は是非チェックしてみてください。
私は総合的に学びたかったので下記書籍を読みましたが、非常に勉強になりました。
おすすめです。
gulp、webpack
gulpとwebpackは別物ですが、いわゆる「タスクランナー」と呼ばれるものになります。
簡単にいうと、サイト制作における様々な作業を自動化してくれるもので、
開発工数をかなり短縮してくれる便利ツールです。
例えば以下のようなことができます。
- Sassのコンパイル
- ベンダープレフィックスの付与
- 画像ファイルの容量圧縮
- ファイルの圧縮
他にも沢山できることはありますが、
これだけでも手動でしようと思うと中々手間がかかりますが、
こういった便利ツールを導入すれば自動で代わりに実行してくれるのでありがたい存在ですね。
最初は敷居が高いかもしれませんが、
勉強しておいて損はないですし、一度導入してしまえば、
様々なプロジェクトで使いまわせるので是非環境構築の際に導入を検討してみてください。
まとめ
ここまでコーディングの速度を上げる様々なテクニックや方法を紹介してきました。
- Emmet
- ショートカット
- エディタ設定
- Sass
- 変数とmixin
- CSS設計
- gulpとwebpack
今すぐ試せるものから、身につけると良い技術など様々あります。
小さなことでも積み重ねると大きなものになるので、是非何か取り入れていただければなと思います。
このブログではコーディングに関わる情報やフリーランスエンジニアとしての情報を主に発信しています!
是非他の記事もご覧ください。