このように悩まれている方が多いと思うので、
私がこれまでコーディングを勉強してきた経験をもとに、
Webサイト制作で稼げるようになるまでのロードマップを紹介したいと思います。
※本記事はコーディングを対象とした記事になります。
②事前準備をする
③コーディングを学ぶ
④ポートフォリオを作成
⑤案件を獲得する【主に副業する方向け】
⑥会社や現場で働く【本業にしたい方向け】
では早速見ていきましょう!
まずは無料の範囲でコーディング適正をチェックしよう
コーディングは結構向き不向きがあります。
「コーディングって何ぞや」となっている方、これまでコーディングをしたことがない方は、まず無料でできる範囲でコーディングに触れてみましょう。
おすすめは、Progateとドットインストールです。
両方とも途中から有料にはなりますが、無料でできる範囲で適正チェックは十分です。
Progate
Progateであれば、以下のコースをやってみてください◎
全くプログラミングを触ったことがない人でも、やさしく・楽しく学べるようになっているのでおすすめです。
②jQuery 初級編 | 目安時間:2h25m
③JavaScript | 目安時間:2h



目安時間を見てギョッとされる方もいるかもしれませんが、
多めに見積もられていると思うので、実際はそこまでかからないと思います◎
ドットインストール
ドットインストールでは以下のコースをやってみてください。
②はじめてのJavaScript | 全8回


Webデザインや他の分野に目を向けて、自分に合った道がないか探してみましょう!
事前準備

無事適正チェックをクリアした方は、
スムーズにコーディング学習が進められるよう以下の事前準備を進めていきましょう!
パソコンを用意する
パソコンを持っていない方であれば、
コーディング学習を進める上でパソコンは必須になってくるので、是非準備しましょう!
ですが超ハイスペックなパソコンが必要というわけではないです。
コーディングに必要なパソコンのスペック
- メモリ:8GB以上
- ストレージ:256GB以上
- ディスプレイサイズ:13インチ以上
これくらいのスペックがあれば、コーディング作業で困ることはないのではないかなと思います。
ですが、あくまでもコーディング作業に必要な最低限のスペックになるので、
Webデザインもあわせて勉強したい方は、メモリ16GB以上・ストレージ512GB以上あると安心かなと思います◎
おすすめのパソコン
「M1チップ or M1 Proチップ搭載のMac」がおすすめです。
- M1、M1Proチップ搭載のMacは動作が軽い
- Adobeソフトが落ちづらい、カクカクすることがほとんどない
- Macのトラックパッドがかなり優秀
モニター(可能であれば)
モニターはあった方が作業効率が格段に上がるのでおすすめです。
ですが、モニターは最初から絶対に必要な訳ではないので、
「作業効率をもっと上げたい!」と感じ始めたら購入を検討すればOKです。
モニターがおすすめな理由について下記記事で触れていますので、気になる方はご覧ください。
稼げるようになるまでの必要スキルを知っておこう
続いては「稼げるようになるまでの必要スキル」を紹介します。
せっかくコーディングを勉強するのに、何を習得すべきかが曖昧だと元も子もありません。
しっかりと稼げるようになるために必要なスキルを明確化させておきましょう。
最低限の必須スキル
- HTML
- CSS
- jQuery(JavaScript)
さらに稼ぐために身に付けると良いスキル
- Sass
- CSS設計
- PHP
- WordPress
- Git
どれも重要なスキルです!
これらのスキルを身につけると、仕事の幅が広がり、単価がグッと上がります◎
コーディングを学ぶ

さていよいよ本番のコーディング学習に入っていきましょう!
その前に下記のよくある質問について答えておきたいと思います。
完全独学とスクールではどちらがいいの?
コーディングを学ぶにあたり、独学が良いのか、それともスクールに通った方がよいのか、と疑問を持つ方もいらっしゃると思います。
この点については、それぞれのメリット・デメリットを踏まえた上でみなさん自身で決めていただくのが一番良いと思います。
| 完全独学の メリット |
|
|---|---|
| 完全独学の デメリット |
|
| スクールの メリット |
|
|---|---|
| スクールの デメリット |
|
それぞれのメリット・デメリットを書いてみました。
みなさんはどちらが自分に合いそうでしょうか。
これらのメリット・デメリットを踏まえた上で、次章以降も読み進めていっていただければと思います。
初心者でもとっつきやすいレベルの分野だからです。
ですが、それ以降の「jQuery(JavaScript)」「PHP」「WordPress」などのプログラミング要素が強い分野になってくると、独学で習得できる人は限られてくるのでは、と思います。
独学の場合は、かなりの根気と周囲に頼れるような人の存在が必要不可欠になってくると思います。
完全独学で学ぶ方法
完全独学で学びたい方向けには、
こちらの記事を書いておりますので、是非ご覧ください!
Web制作のコーディングが学べるスクール
Webサイト制作に必要なスキルが学べるスクールについて、
しっかりとおすすめできるスクールを厳選して紹介します。
以下2つです。
厳選おすすめスクール
デイトラ
 ※2023年1月28日時点のキャプチャ
※2023年1月28日時点のキャプチャ
デイトラはWebスキルに特化したオンラインスクールです。
- 「コーディングで稼ぐために必要なスキルがすべて学べる」 → ここまで内容が凝縮されたカリキュラムは本当にレベルが高い!
- 「全コースが10万円前後と業界最安級の価格設定」 → スクールが高額すぎて悩んでいる人に非常におすすめ
- 「教材が閲覧無制限かつ随時アップデート」 → 大体のスクールが卒業後は閲覧不可になるので、これだけでも価値が高い
3つに特徴を絞りましたが、他にも魅力・おすすめポイントは沢山あります!
ここで書くと長くなるので、気になる方は是非以下記事をご覧ください。
デジタルハリウッド STUDIO by LIG
 ※2023年1月8日時点のキャプチャ
※2023年1月8日時点のキャプチャ
デジタルハリウッド STUDIO by LIG(通称:デジLIG)は、関東圏で有名なWeb制作会社LIGが運営する「社会人向けWebデザインスクール」です。
- オンラインと通学、自由に受講スタイルをカスタマイズできる
- 校舎で直接トレーナーへ質問可能
- リアルな場で色んな人と交流ができる
- 個別のポートフォリオ添削が受けられる(かなり貴重!)
- LIGのお仕事を実践講座として受けられるチャンスがある
- Webデザインに加えて、HTML・CSS・JavaScript・jQueryが学べる
社会人向けのスクールのため、これからWebデザイナーを目指す方、転職を考えている方におすすめのスクールです。
Web制作会社が運営しているだけあって、かなり実践的なスキルが身につけられると思います!
ですが、下記点に注意してください。
注意点
- 上記紹介は「Webデザイナー専攻」の6ヶ月コースとなります。
- Webデザインとコーディングの両方を学ぶカリキュラムなので、「コーディングに特化」したコースではありません。
デイトラとデジLIGのまとめ
実は、デイトラのように「コーディングに特化」したカリキュラムを題しているスクールはあまり見たことがありません。
デジLIGのように「Webデザイン」コースの中にコーディングが含まれるケースか、
フロントエンジニア育成のためのがっつりプログラミングコースに含まれるケースがほとんどだと思います。
| デイトラ | デジLIG | |
|---|---|---|
| コース名 | Web制作コース | Webデザイナー専攻(6ヶ月コース) |
| 学習内容 | コーディングに特化 | Webデザイン+コーディング |
| 学べる コーディングレベル |
高 | 中 |
| 特徴 | コーディング工程を深く学べる | デザイン〜コーディングまで一貫して学べる |
| 受講スタイル | 完全オンライン | オンラインと通学を自由に選べる |
| 費用 | ¥89,800 ※2023年1月28日時点 |
月々¥5,400〜(一括:¥495,000) ※2023年1月28日時点 |
比較するとそれぞれ良さに違いがありますね。
※デイトラにも「Webデザイナー」コースもあるので、掛け合わせてスキル習得を身につけることも可能です。
(無料)職業訓練校
スクールで学ぶとなると、ほとんどが有料になってしまいますが、
「職業訓練校」であればコストをかけずに学べます!
私も職業訓練に通って、Web業界に転職しました。
しかし、実際に通って感じたことですが、
職業訓練で稼げるレベルのスキルを身につけることは難しいです。
職業訓練校を選ぶ際の注意点
- 地域によって開講スケジュールが異なるので、受講まで数ヶ月待たないといけないことがある
- 通常、面接があるため合格しないと通えない
- 原則、必ず「就職活動」しないといけないので、フリーランスを目指す方は不向き
- 会社員として働きながら、通うことはできない
- 数ヶ月の職業訓練では、稼げるレベルのスキルを身につけることは難しいかも・・・(ただ確実に足がかりにはなります)
このように職業訓練校に通う場合は、注意が必要です。
それでもお金をなるべくかけずに、学習したい方は、
お住まいの地域で開校されている職業訓練校を探していただくと良いと思います!
興味がある方は、下記の記事もあわせて読んでみてください。
なんと私がおすすめしているオンラインスクール(デイトラ)が職業訓練校として認定されたようで、Web制作を学べるコースを実施しているようです!
#デイトラ が職業訓練校に🏫✨
㍿デイトラが求職者支援訓練の実施機関として認定されました❗️
7/25からWeb制作・デザイン・Webアプリの3学科を開講します受講要件はありますが、環境・お金の問題であきらめてた方も無料で学んで転職できます🎉
まずはお近くのハロワに相談の上、説明会へどうぞ! pic.twitter.com/ZMhv7dRSxQ
— ショーヘー@デイトラ運営 (@showheyohtaki) June 7, 2022
ポートフォリオ作成

ある程度スキルが身に付いたらポートフォリオを作成しましょう。
ポートフォリオとは、自分がつくった作品を紹介する作品集です。
主に就職活動時や企業に自分のスキルを提示するときに見せるものになります。
いわば名刺代わりですね。
この業界は実力主義なところがあるので、
これだけのスキルがあります、というのを客観的資料として提示することが大事です。
ポートフォリオ作成にあたっては、
いくつか仮想Webサイトを作ってみたりしてどんどん実績をつくっていきましょう。
案件を獲得する【主に副業する方向け】

本業の傍ら、「副業として」コーディングをしていきたい方は、
下記のようなサイトを活用して、自ら案件を獲得できるようにしましょう!
クラウドソーシング系のサイトはどれも知っている方も多いと思うので、
本記事では「マッチング系」のサービスについて詳細に説明させていただきますね。
週1社員

- 「月額固定報酬制のみの求人を掲載」 → 時給ではないため自分のペースで作業ができる
- 「クライアントと直接契約のためマージンがない」 → 高報酬が期待できる
- 「幅広い求人職種を取り扱っている」 → 厳選された求人の中から自分に合った仕事が見つかるかも
シューマツワーカー
 シューマツワーカーは、週10時間から始められる副業サービスです。
シューマツワーカーは、週10時間から始められる副業サービスです。
- 「リモート案件の取り扱いが多い」 → 90%以上がリモート案件
- 「業界トップクラスの実績」 → 登録ユーザー数は40,000人以上
- 「サポート体制が整っている」 → 仕事についてマッチングディレクターやコンシェルジュに相談可能
※コーディング系で仕事を探す場合は、「**フロントエンドエンジニア**」職種で探すと良いと思います。
⇒シューマツワーカーを無料登録してはじめる会社や現場で働く【本業にしたい方向け】

コーディングを本業にしていきたい方は、エージェントに登録して仕事を探すと良いです◎
- マイナビ IT AGENT
 :正社員向け
:正社員向け レバテックフリーランス:フリーランス向け(週5日案件が多い)
- Midworks(ミッドワークス)
:フリーランス向け(週3~5日案件が多い)
マイナビIT AGENT

マイナビIT AGENT
![]() は、IT業界専門の転職エージェントサービスです。
は、IT業界専門の転職エージェントサービスです。
マイナビクラスになれば、かなりの求人を取り扱っているので、未経験だとしても就職できる可能性は大きくなると思います。
- 「大手企業からベンチャーまで幅広い求人あり」 → マイナビだからこそ求人の取り扱いがすごい
- 「IT業界の知識豊富な専任アドバイザーがつく」 → あなたに最適の求人を紹介してくれる
- 「応募書類添削・面接対策」 → 転職活動に不慣れな場合でも、安心して進められる
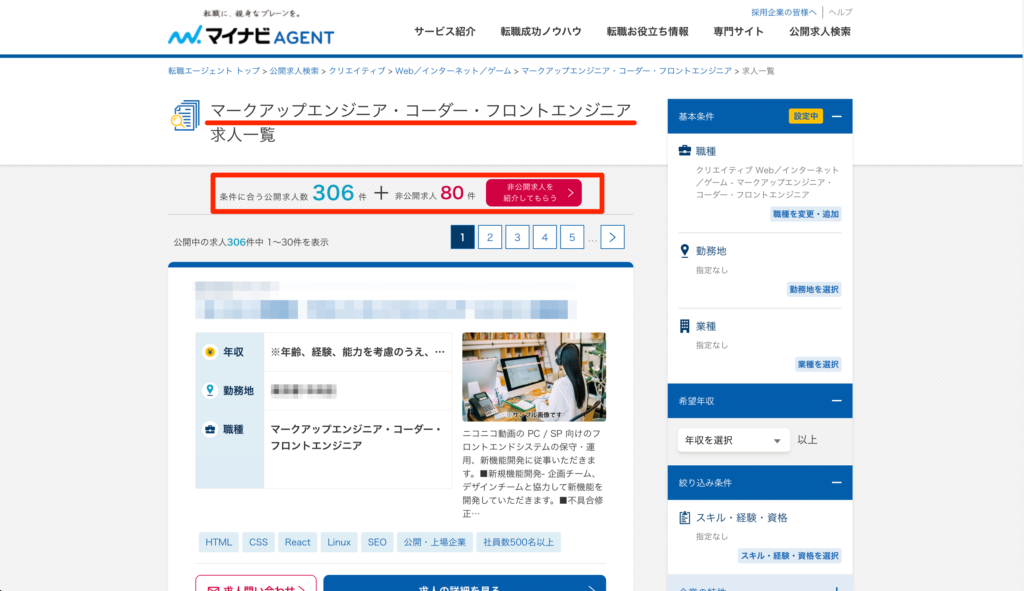
マイナビIT AGENTで、マークアップエンジニア・コーダー・フロントエンジニアで検索をかけてみると、
なんと「306件」見つかりました。(※2023年2月5日時点)
 ※2023年2月5日時点のキャプチャ
⇒IT業界の転職ならマイナビ IT AGENT<ご登録無料>
※2023年2月5日時点のキャプチャ
⇒IT業界の転職ならマイナビ IT AGENT<ご登録無料>
レバテックフリーランス
 ※2023年2月10日時点のキャプチャ
レバテックフリーランスは、Web系を中心とした案件を取り扱う、非常に有名なフリーランスエージェントです。
※2023年2月10日時点のキャプチャ
レバテックフリーランスは、Web系を中心とした案件を取り扱う、非常に有名なフリーランスエージェントです。
- 「業界最大級の案件を保有」 → 本当に案件数が豊富なので、登録しておいて損はなし
- 「最初から最後までフォロー体制が整っている」 → 担当者がとても丁寧に対応してくれるので安心
- 「参画者優待サービスがある」 → 宿泊施設やスポーツクラブ、映画館の優待チケットの特典満載
Midworks(ミッドワークス)
 ※2023年1月27日時点のキャプチャ
Midworksは、IT系のフリーランスエンジニア、Webデザイナー(個人事業主)専門のエージェントサービスです。
※2023年1月27日時点のキャプチャ
Midworksは、IT系のフリーランスエンジニア、Webデザイナー(個人事業主)専門のエージェントサービスです。
- 「手厚い保障内容で正社員並みの安心感」 → 「フリーランス」と「正社員」の良いとこ取り○
- 「自分に合った働き方が可能」 → 週3~5の常駐・リモート案件の取り扱い多数
- 「手厚いフォロー体制」 → エンジニア特化キャリアコンサルタントによる長期的なフォローが受けられる
コーディング力を身につければ人生が変わるかもしれない

ここまで未経験からコーディングで稼げるまでのステップを紹介してきました。
いかがだったでしょうか?
私はコーディングを勉強することは、「コストがかかる」こと以外、ほとんどデメリットがないなと感じています。
こちらの記事にも書いているのですが、
- 手に職がつく
- 転職・副業がしやすい
- ITリテラシーが高まる
- 働き方が自由で生活しやすくなる
他にもありますが、これらが手に入るだけでも人生は大きく変わると思います。
私も実際コーダーに転身して、大きく変わりました。
まず、会社員からフリーランスになることができました。
そして今では週3日フリーランスコーダーとして働き、月30万円ほどは稼げるようになりました。
たまに友人・知り合いからWebサイトの制作依頼がくるので、
Webデザイナーの友人と協業してサイトを作ったりもしています。
私はコーディングをするのが好きで楽しいので、コーダーになって良かったなと心から感じています。
この記事が参考になれば幸いです。
応援しています!