お金をかけずにコーディングを勉強したいけど、どんな方法があるだろう?
このような方に向けた記事となっています。
コーディングに必要なスキルを知っておこう

最低限の必須スキル
- HTML
- CSS
- jQuery(JavaScript)
さらに稼ぐために身に付けると良いスキル
- Sass
- CSS設計
- PHP
- WordPress
- Git
どれも重要なスキルです!
これらのスキルを身につけると、仕事の幅が広がり、単価がグッと上がります◎
学習順序
学習順序についてですが、下記順番が良いと思います。
SassはCSSを学習した後に、続けて取り組んでみるとスムーズに習得できると思います◎
難しければ後回しでも構いませんが、必ず勉強するようにしましょう!
【重要】学習する際に気をつけてほしいこと
インプットばかりせず、アウトプットを心がけるようにしましょう!
記事後半で、アウトプットができるおすすめサイトを紹介します◎
インプット編:【無料】コーディング学習におすすめの教材・サービス

最近では無料で学べるサイトが豊富にあります。
上手く活用すれば、しっかりとコーディングを学ぶことができると思います!
- Progate
- ドットインストール
- Youtube
- 図書館に通う
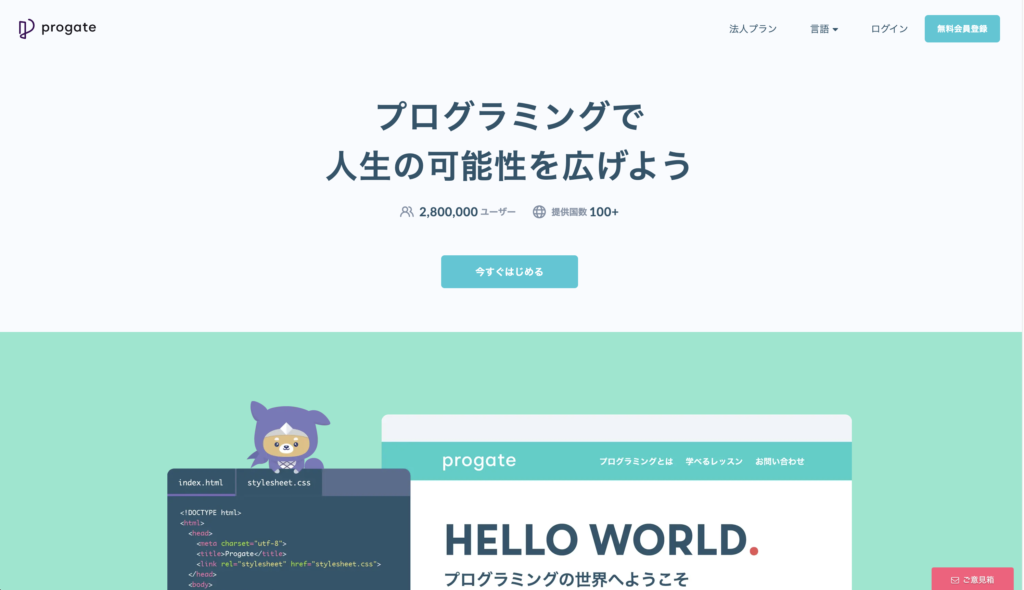
Progate

Progateはとても有名なサービスで、
誰しもが必ず一度は使ったことがあるくらいの学習サイトです。
ProgateにはWeb制作に必要なコーディングが学べるコースも無料で公開されています。
ドットインストール

ドットインストールもとても有名なサービスです。
すべての動画が3分以内で作られているため、さくさくと学習を進められるのが良い点です。
個人的おすすめは、通勤時やちょっとした合間に見ることです。
復習がてら繰り返し見たり、これから学ぼうと思っている分野の動画を見て、
予習してみたりと、3分なので時間も作りやすいですしおすすめです。
是非他の学習コンテンツと掛け合わせて活用してみてください。
YouTube
今ではたくさんの方が有益な動画を公開してくれているので、
YoutTubeでも勉強しようと思えば、十分勉強できます。
個人的におすすめのYouTuberさんは「しまぶーのIT大学」さんです。
説明が丁寧で、講座もきめ細やかに作られているので、とてもわかりやすいです。
図書館に通う

図書館って今ドキなかなか利用される方も少ないかもしれませんが、
大きめの図書館だとコーディングに関連する本が結構置いてあります。
無料で利用できますし、無料で書籍を借りられるのでかなりオススメです!
私もよく図書館を利用して、Web制作のことやプログラミングの勉強をしています◎
インプット編:【課金OKの方向け】コーディング学習におすすめの教材・サービス

- Progate(有料コース)
- ドットインストール(有料コース)
- Udemy
- 書籍
Progate(有料コース)
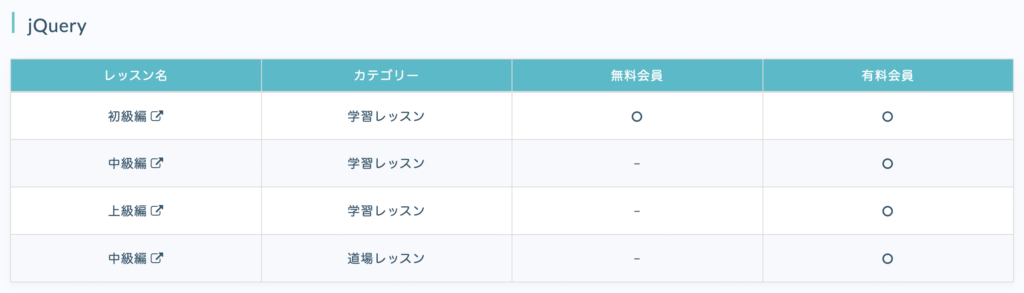
Progateには有料会員コースがあります。
有料会員だと、中級編や上級編などより高度な内容のレッスンを受けることができます。
例えば下図のように、圧倒的に有料会員の方が豊富にコンテンツを学べるようになっています。

※2023年1月28日時点のキャプチャ

※2023年1月28日時点のキャプチャ
ドットインストール(有料コース)
ドットインストールも「プレミアム会員」になれば閲覧できる有料コースがあります。
下図のように、無料会員とプレミアム会員では受けられるサービスに違いがあります。

※2023年1月28日時点のキャプチャ
Udemy
Udemyも動画教材のサービスですが、
他と違う点は、「買い切り型」であるという点です。
Progateやドットインストールはサブスクリプションです。
いくつかUdemyのおすすめポイントがあるので紹介します。
おすすめポイント①:教材が豊富
プログラミングに加えて、Webデザインの教材も豊富だったりします。
ちなみにIT以外にもビジネススキルや趣味的なものあったりと、
分野がかなり幅広いので、教材を探すのだけでも面白いかもしれません。
数が多いとどれを選んだら良いかわからん!となるかもしれませんが、
迷った時はまずは口コミが良いもの、ベストセラー商品を選べば良いと思います。
おすすめポイント②:返金保証30日
これには結構お世話になりました。
- 購入してみたけど学びたかったことが学べなかった
- 教材に満足できなかった
など購入後に何かしらの問題が出てきたとき、
Udemyにはしっかりと返金保証があるので安心です。
おすすめポイント③:セールを狙えばかなりお得な値段で購入できる
Udemyで販売されている教材を買うのであれば、是非セールを狙いましょう!
セール期間であれば80%オフなども多いので、かなりお得に購入することができます。
(結構頻繁にセールやってくれています)
人気のコースやぎっしり内容の詰まったものでも、下手すれば書籍よりも安い値段で買えるのでおすすめです。
書籍
分野別におすすめ書籍を紹介していきます◎
おすすめ書籍:HTML&CSS
こちらは知識ゼロから学べる一冊になっています。
有名なWebクリエイターボックスのManaさんが執筆されている本です。
上記書籍、入門編が学べたら次のステップとして、実践編を学ぶと良いです◎
おすすめ書籍:jQuery( JavaScript)
初心者の方でも理解しやすいように丁寧に書かれている書籍です。
途中で挫折することなく、最後まで学習できるように設計されていますので、
これから勉強を始めたい方、もしくは勉強はしているけど基礎が不安な方におすすめと言えそうです◎
JavaScriptの基礎から応用まで体系的にまとめられている本です。
重要な基礎知識に加え、ただの構文説明だけではなく、
押さえておくべきJavaScript概念まで学習できるのでかなり勉強になります。
初心者から中級の人まで、何度も繰り返し復習すると良い本だと思います◎
おすすめ書籍:Sass
下記は良書で有名な書籍です。
「基本から実践テクニックまでこの一冊で完全網羅」されているものです◎
おすすめ書籍:WordPress
WordPress初心者から学習するのであれば下記書籍がおすすめです。
基礎〜現場で使えるスキルまで網羅できており、私も大変参考にさせていただきました。
おすすめ書籍:CSS設計
CSS設計にはいくつか種類があるのですが、
その中でもFLOCSS は日本人の方(Hiroki Taniさん)が開発されたものになり、日本語のドキュメントが公開されています。
FLOCSS公式ドキュメント
書籍も出されているので気になる方は是非チェックしてみてください。
私は総合的に学びたかったので下記書籍を読みましたが、非常に勉強になりました。
おすすめです!
アウトプット編:デザインカンプからコーディングをしよう
コーディングを勉強する際は、「インプットよりアウトプット」が何よりも重要です。
自分で手を動かして、トライアンドエラーを繰り返しながら着実にスキルを身につけていくようにしましょう!
その具体的な方法として、デザインカンプからのコーディングがあります。
デザインカンプとは
デザインカンプとは、「デザインの完成見本」です。
デザインカンプは、Webデザイナーがデザインソフト(Photoshop、Adobe XD、Figma等)を使って作成します。
Webサイト制作にあたっては、デザインカンプの作成は必須で、
コーダーはそのデザインカンプをもとに、コーディング作業を進めていきます。
そのため、「デザインカンプからのコーディング作業」というのは、必ず慣れておく必要がありますし、
1から自分でサイトを開発する工程が体験できることから、かなり勉強にもなります。
おすすめサイト:Codestep

Codestepは、無料で練習用のデザインカンプを配布してくれているサイトです。
Codestepおすすめポイント
- 無料でデザインカンプを配布してくれている
- 入門編・初級編・中級編とレベル別にデザインカンプを作ってくれている
- 合計23サイトを無料でコーディング練習できる(2023年2月2日時点)
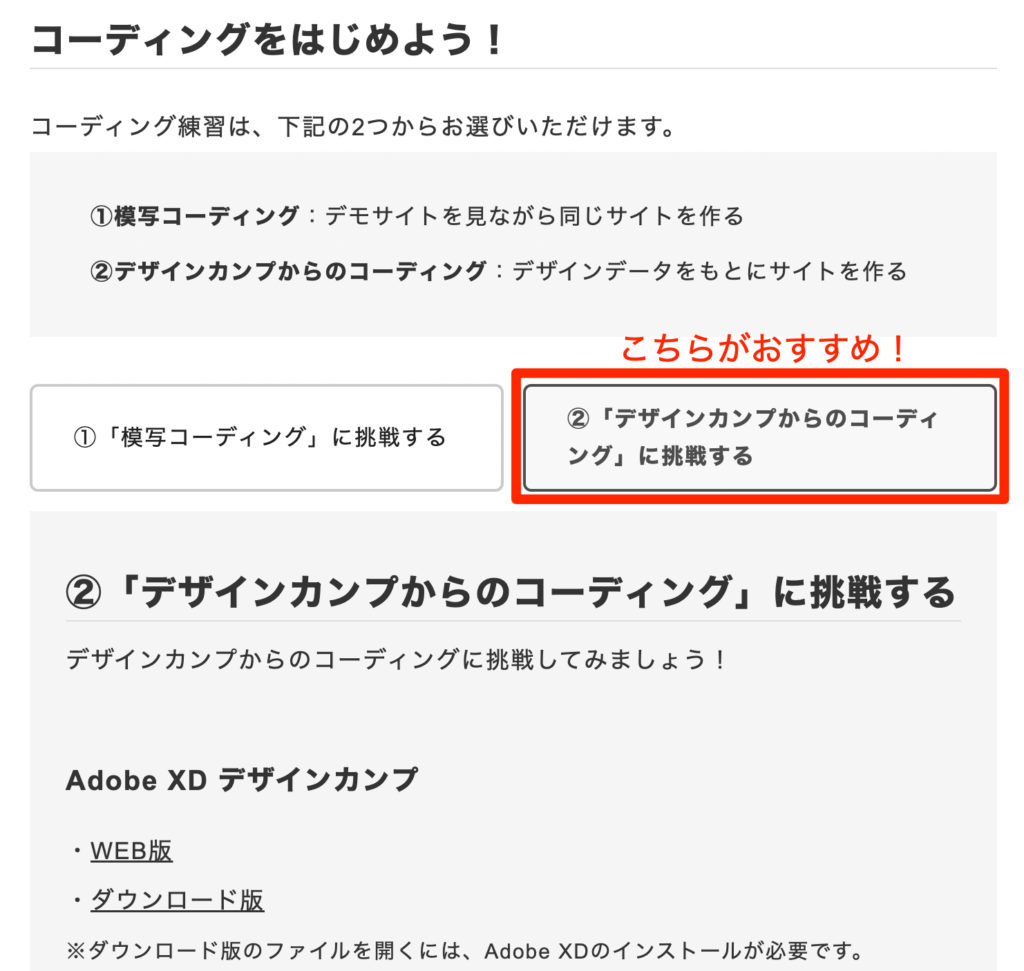
Codestepでは、「①模写コーディング」と「②デザインカンプからのコーディング」から練習方法を選ぶことができます。
ですが、「①模写コーディング」は、「②デザインカンプからのコーディング」に比べて、あまり力が身に付きづらいので、
どちらかを選ぶのであれば、「②デザインカンプからのコーディング」の方にしましょう!

わからないことがあったらググろう

もしこれから学習を進めていくとなると、躓くことやわからないことは数えきれないほど出てきます。
この業界で働く上で非常に重要になってくるのは、自力で解決できる力があるかどうか、です。
つまりググる力が本当に重要になってくるスキルになります。
私は現在コーディング歴2年以上になりますが、仕事上でググらない日はありません。
もし学習を進める上でわからないところが出てきたら、焦らずまずは検索してみてください!
学習期間は3ヶ月〜6ヶ月を目安にしよう

コーディング学習の目安は、大体3ヶ月〜6ヶ月と設定すると良いと思います。
ダラダラ勉強を続けるよりかは、是非とも短期集中を目指しましょう!
大体スクールを見ても3ヶ月〜6ヶ月で設定されているケースが多いです。
独学だとしても、ある程度のレベルまでは勉強すれば多くの人が習得可能です。
手に職などと言われますが、他の資格職
例えば弁護士や医師、会計士などを目指そうとなると莫大な時間を要します。
しかしコーディングであれば、たったの数ヶ月で仕事にまでできるかもしれないので、最後まで諦めずに挑戦していただきたいなと思います。
この記事が参考になれば幸いです。
応援しています!!