コーディング時に使える便利なサービス
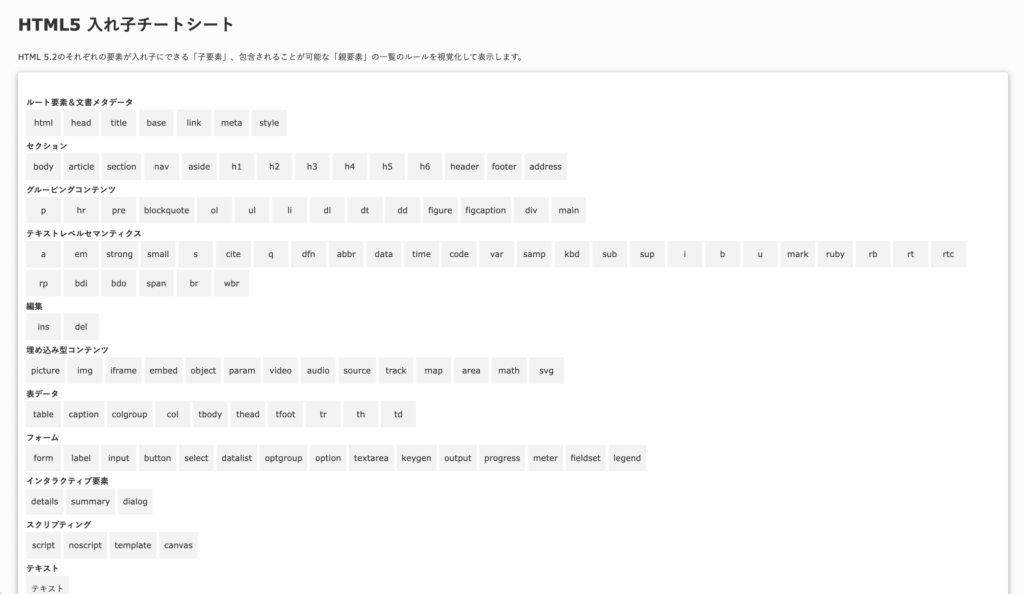
HTML5 入れ子チートシート

HTML5 入れ子チートシート は、HTMLタグ構造の入れ子ルールを確認できるサービスです。
aタグの中にdivタグって入れ子にできたっけ?
などといった疑問を感じたときに、すぐに調べられるので非常に便利ですよ!
使用タイミング
- 入れ子にできるHTMLタグを確認したいとき
- タグの使用方法に不安があるとき
差分比較ツール
Webサイト開発を行っていると、ソースファイルやテキスト比較で差分ツールを使いたくなるときがありますよね。
VSCode上でもファイル比較はできますが、もっと手軽にWebブラウザ上で比較したい!といったときに使えるツールを3つ紹介したいと思います。
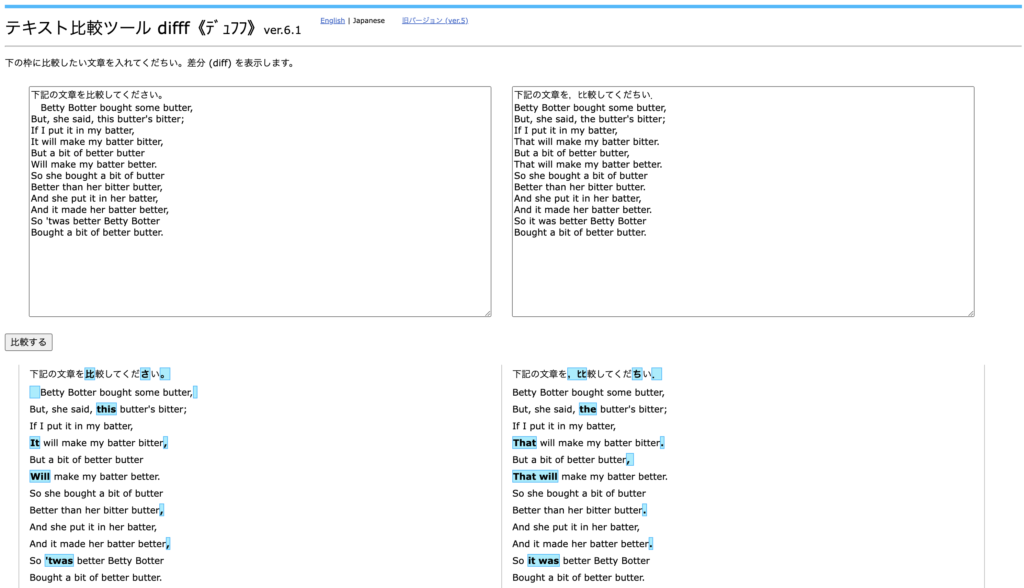
テキスト比較ツール difff《デュフフ》

difff は恐らく一番有名な差分比較ツールだと思います。
ブラウザでさくっと差分を調べることができるので、個人的に愛用しています!
但し、量の多いコード等を比較したとき、よく止まってしまうのでそこが難点に感じることがあります。
そういったときは次項で紹介するツールもあわせて知っておいていただくと良いでしょう◎
使用タイミング
- ソースやテキストの差分を確認したいとき
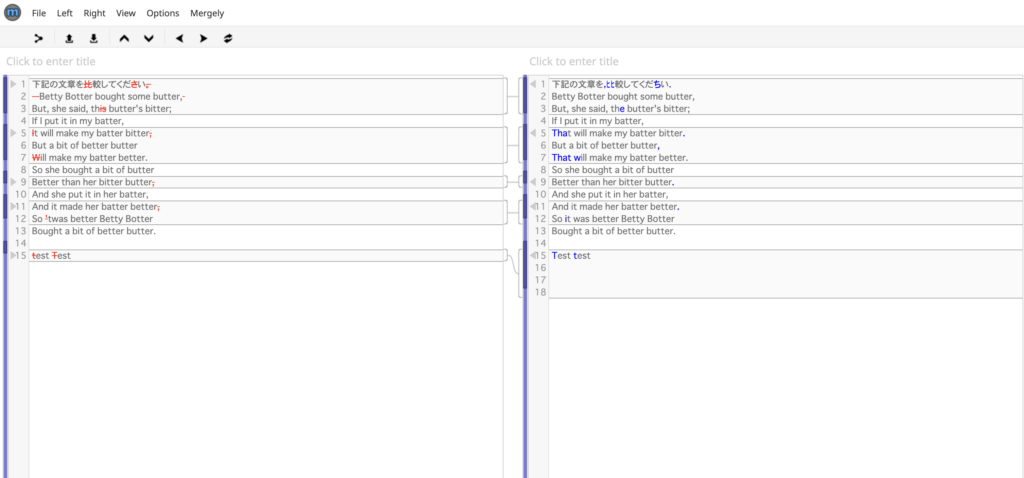
Mergely

Mergely は、difffと同様にテキストの差分を確認できるサービスです。
difffとは比較後の見え方が異なるので、Mergelyの方が好みという方もいるかもしれません。
私ははじめに使用したのがdifffだったので、difffを使用することが多いですが、
たまに差分が見にくかったりする場合があるので、
そういったときはMergelyを使ったりしています。
Windowsだと「WinMerge」という差分比較ツールがありますが、
PCにインストールする必要があるので、
さくっと確認したいときは、Webブラウザで使用できるサービスを使うと便利ですね!
使用タイミング
- ソースやテキストの差分を確認したいとき
- difffの比較結果が見にくいと感じたとき
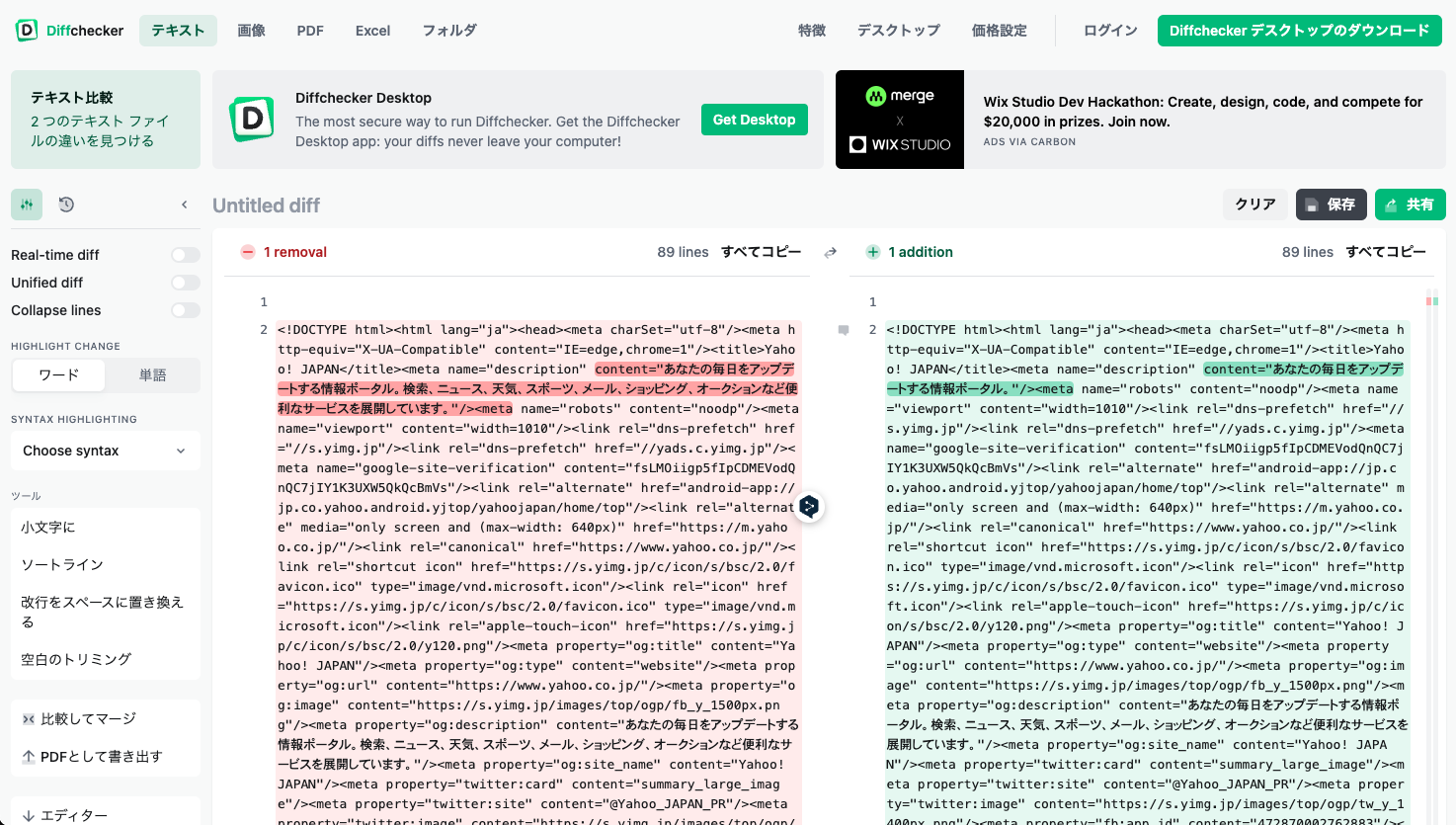
Diffchecker

Diffcheckerは、非常に高速な印象で、かなりの量のコードを差分にかけても瞬時に結果を出してくれます◎
difffでは固まってしまうような場合でも、Diffcheckerを使えばあっという間に差分が確認できてしまうので、私は最近こちらを使用することが増えてきました。
使用タイミング
- ソースやテキストの差分を確認したいとき
- difffや他のツールで差分比較中に動作が固まってしまうとき
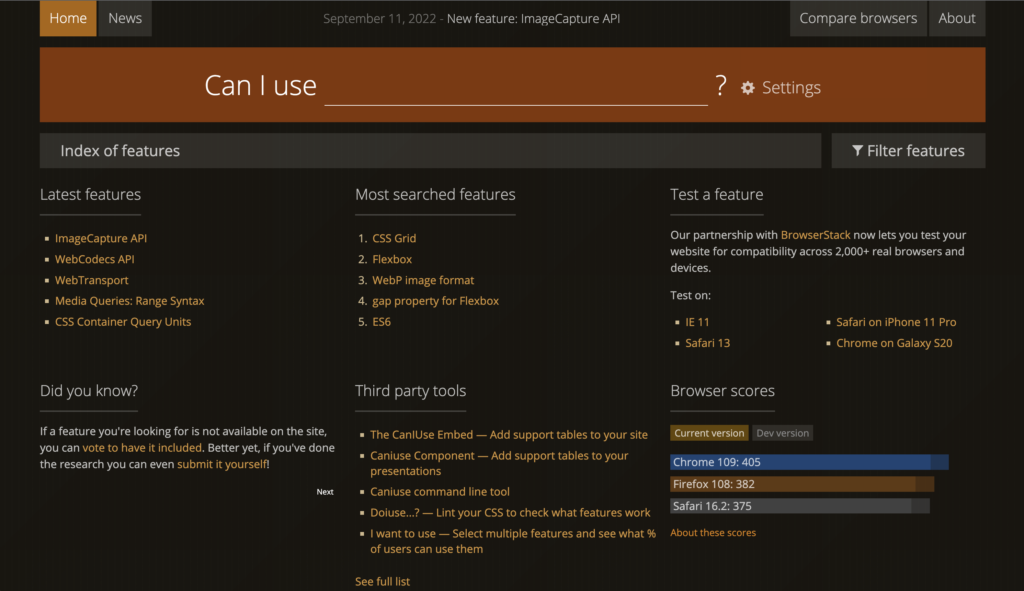
Can I Use...

Can I Use は、特定のHTMLタグやCSSプロパティが各ブラウザで使用できるかを確認できるサービスです。
Webサイト制作においては、クロスブラウザ対応の観点は必須なので、コーディング時には欠かせないサービスです!
使用タイミング
- HTML5要素における各ブラウザの対応状況を確認したいとき
- CSSプロパティにおける各ブラウザの対応状況を確認したいとき
JavaScript Primer

JavaScript Primer は、これからJavaScriptを学びたい人が一からJavaScriptを学べるサイトです。
書籍でも発売されていますが、同様の内容がWebでも公開されています。
かなり基礎の部分から体系的に説明されているので、とても勉強になると思います。
使用タイミング
- JavaScript文法や用法について不明点があるとき
- JavaScriptについて体系的に学びたいとき
動くWebデザインアイディア帳

動くWebデザインアイディア帳 は、Webデザインのスクール講師の方が作られたサイトで、
jQueryとCSSアニメーションを使用して作る「動かしたいパーツ」の実装方法を調べられるサービスです。
かなりバリエーションがあるので、Webサイトで使用されるアニメーションに関してはほぼ網羅されていそうです◎
使用タイミング
- アニメーション実装方法がわからないとき
- アニメーション実装の引き出しを増やしたいとき
Generator系のサービス
generateとは「生み出す」といった意味があり、
自分で一から書くのが難しいコードなどを簡単に生成してくれる便利なサービスです。
特にCSS周りのジェネレーターが多いです。
使用タイミング
- 特定のスタイルを簡単に生成したいとき
- コーディングの効率化を図りたいとき
例えば以下のようなサービスがあります💡
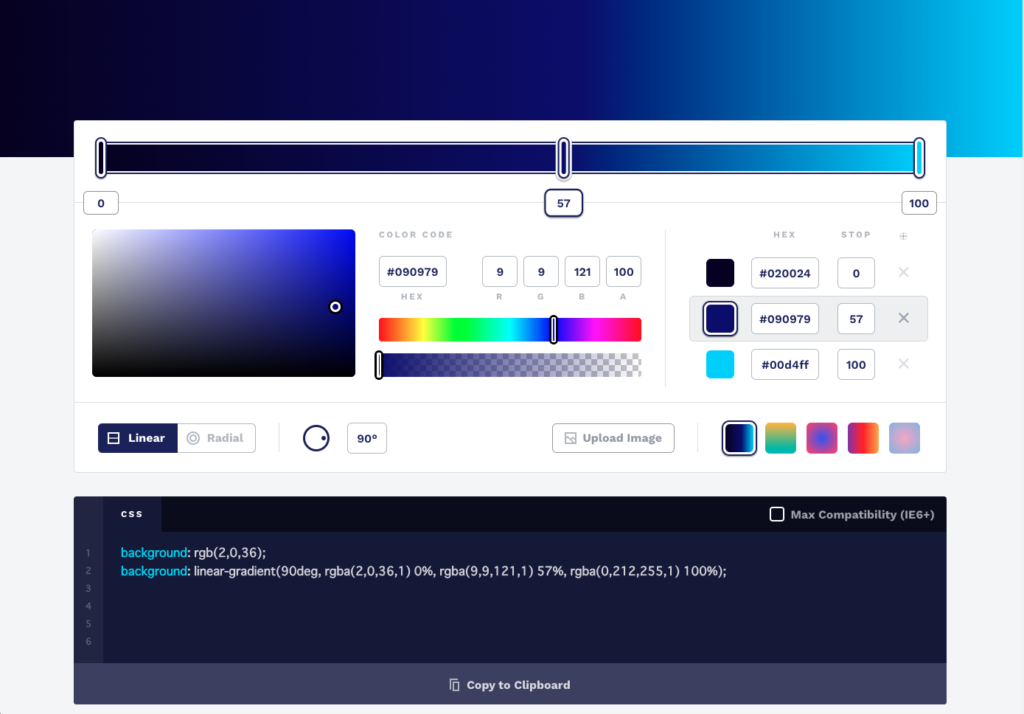
CSS Gradient

CSS Gradientは、グラデーションのCSSコードを生成してくれるものです。
このような感じで、作りたいグラデーションカラーをカラーパレットやバーから選択すれば、
画面下部にリアルタイムでコードを表示してくれるので、あとはそれをコピーしてプロジェクトにペーストすればOKです。
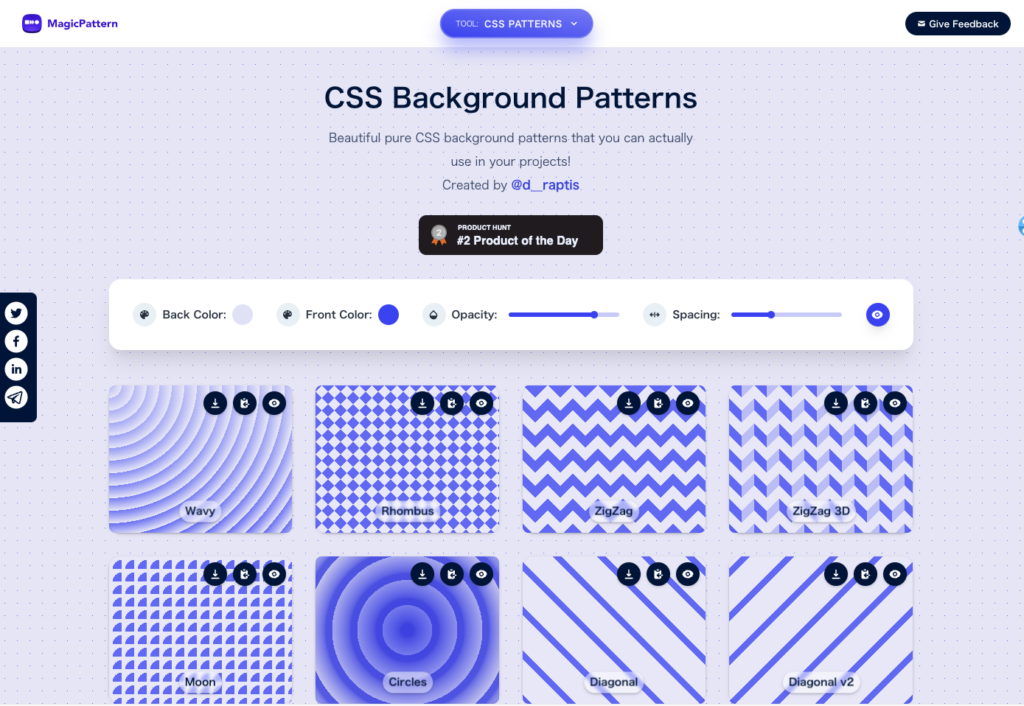
CSS Background Patterns

CSS Background Patternsは、色んな背景柄を作ることができるジェネレーターです。
ドットの背景やストライプの背景などを自分で作ろうと思うと結構大変ですよね。
そういったものはジェネレーターにお任せするとサクッと作れてしまいます!
このサイトは色々なパターンの背景が用意されているので、お好みで使ってみてください💡
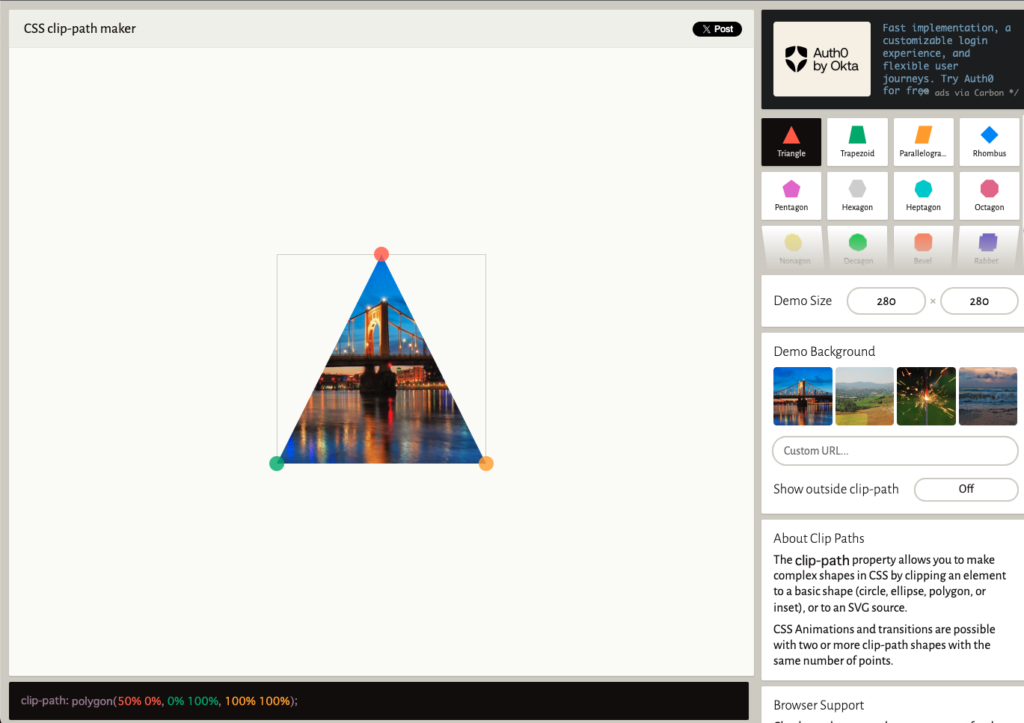
clippy

clippyは、様々な図形で要素を切り抜いて表示させることができるジェネレーターです。
写真などを図形で切り抜くには、clip-pathというプロパティを使用するのですが、
使い慣れていないと自分で書くことは難しいです。
複雑な形で写真などを切り抜かないといけない案件が発生したときは、ぜひ使ってみてください!
今回紹介したジェネレーター以外にも沢山存在していますので、
困ったときは色々と調べてみると良いと思います!
コーディング時に使えるChrome拡張機能
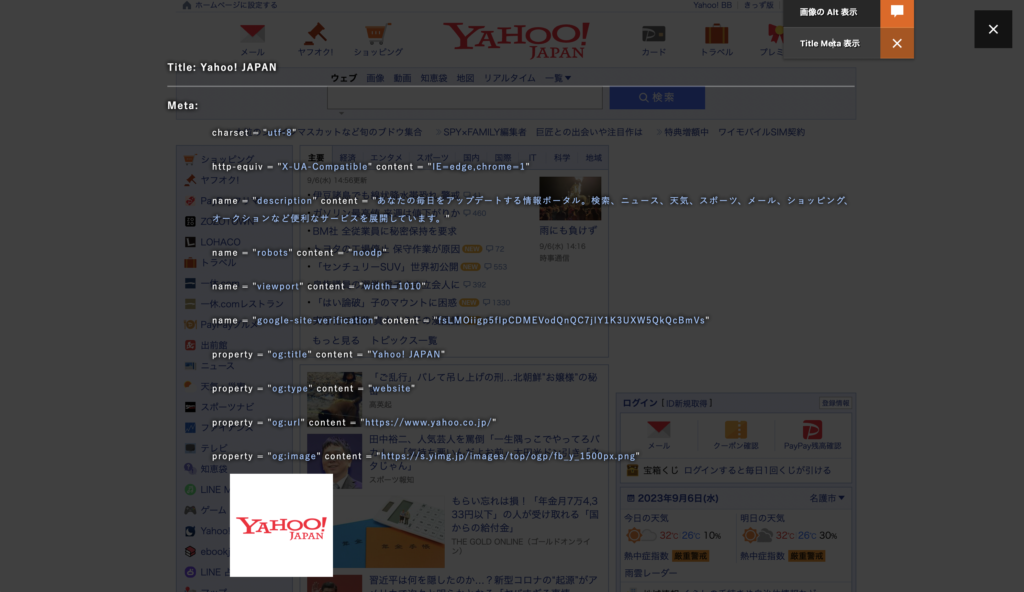
Alt & Meta viewer

Alt & Meta viewer は、head内の TitleやMeta情報を一覧表示させることができるツールです。
特にOGP画像に何が設定されているか一目でわかるので、いちいち画像URLにアクセスして確認するような手間が省けます。
また画像のAltについてもツールチップ形式で確認することができます。
コーダー以外にも、Webサイトをチェックするディレクターの方やデザイナーの方にも使える拡張機能だと思います。
使用タイミング
- Metaの設定内容を確認したいとき
- 画像のAlt値を確認したいとき
The QR Code Extension

The QR Code Extension は、現在ページのQRコードを生成できるツールです。
例えばスマホや他のデバイスからページを確認したいときに、わざわざURLを入力する必要がなくなるので時短になります!
使用タイミング
- PC以外のデバイスから瞬時にWebサイトにアクセスしたいとき
まとめ
実務でも使える、コーディング時に便利なサービス・ツールについて紹介しました。
なるべく人力での作業は減らして、上手く便利なサービスを使うことで仕事を効率化していきましょう◎
個人的には、QRコード生成の拡張機能が地味に便利で気に入ってます・・!
一つでも知らないものがあれば、是非取り入れてみてくださいね!
本記事が参考になれば幸いです。
最後までお読みいただきありがとうございました。