本記事の対象の方
- 自分のコードに自信が持てない方
- コードの失敗例を知っておきたい方
- これからコーディングを勉強しようと思っている or 勉強中の方
このような方に向けた記事となっております。
これから書く失敗例は、漏れなく私がやってしまってきたものになります泣
現在ではコーダー歴3年を超えてきて、新人コーダーのコードレビューや色々な質問を受けることが多くなってきました。
やはりどの新人コーダーも似たような道を辿っていて、みんな同じような失敗例をしているなぁ、と感じることが多くなったのでこの記事を書くことにしました。
是非参考になれば幸いです。
HTML編

divタグばかり使っている
divタグにはHTMLタグとしての意味がないため、使い過ぎてしまうのは良くないとされています。
HTMLタグはそれぞれに意味や役割を持っています。
大見出しにはh1タグ、文章・段落にはpタグが最適、といった感じですね。

どのタグを使ったら良いか迷うな。とりあえずdivタグを使っとこ〜
これは危険な考え方です!
適材適所でタグを使い分けること(セマンティックなマークアップ)は非常に重要で、SEO対策やアクセシビリティの観点でも役立ってくると言われています。
マークアップするときは一度自分にdivでいいのか?と問いかける癖を身につけてみてください!
<div>
<div>
<div>
<div>ナビ1</div>
<div>ナビ2</div>
<div>ナビ3</div>
</div>
</div>
</div>
<div>
<div>
<div>見出し</div>
<div>文章</div>
</div>
</div>
<div>
<div>コピーライト</div>
</div><header>
<nav>
<ul>
<li>ナビ1</li>
<li>ナビ2</li>
<li>ナビ3</li>
</ul>
</nav>
</header>
<main>
<section>
<h1>見出し</h1>
<p>文章</p>
</section>
</main>
<footer>
<p>コピーライト</p>
</footer>インデントがない or ばらばら
インデントをつけることは非常に重要です。
インデントがないコードやインデントが揃っていないコードは本当に見づらいのでしっかりここの部分は意識しましょう!
大体のエディタは、自動でインデントを揃えてくれるツールなどもありますので活用してみてください。
VScodeだと、Option + Shift + Fで自動整形できる機能があります。(Macの場合)
<header>
<nav>
<ul>
<li>ナビ1</li>
<li>ナビ2</li>
<li>ナビ3</li>
</ul>
</nav>
</header><header>
<nav>
<ul>
<li>ナビ1</li>
<li>ナビ2</li>
<li>ナビ3</li>
</ul>
</nav>
</header>クラス名がわかりにくい(その1)
一目で見てなんとなく「どんなスタイルが適用されるか」分かるクラス名をつけられていますか?
- ボタンだったらbutton
- リストだったらlist
- 吹き出しだったらballoon
といった感じです。
これくらいだったらできているよ、という方が多いかもしれませんが、
一度、aaa、zzzみたいな適当なクラスをつけている人を見かけて、強烈に印象に残っていたのでみなさんも気をつけてください・・
クラス名がわかりにくい(その2)
クラス名から想像できるものを超えたスタイルを書くのはNGです。
例えば、
<h1 class="text-center">見出し</h1>このように記述されていたとき、想像するのって、文字が中央寄りなんだなということだと思います。
せいぜいあたっているスタイルは、text-align: center;くらいかなぁと。
ですが実際にあった例ですが、これにmargin余白やwidthなどもあてられていて、こういうケースは好ましくないです。
そういう場合は、マルチクラスにするか、もう少し広義な意味をもつクラス名に変えるのが手段としてあるかと思います。
// マルチクラスにする
<h1 class="text-center heading">見出し</h1>.text-center {
text-align: center;
}
.heading {
width: 500px;
margin: 30px auto;
}// 広義な意味を持たせるクラス名にする
<h1 class="heading">見出し</h1>.heading {
text-align: center;
width: 500px;
margin: 30px auto;
}インライン要素・ブロック要素の理解度が低い
初心者が必ず躓くであろう、インライン要素・ブロック要素の概念。
インライン要素の一例
- a
- span
- img
ブロック要素の一例
- div
- p
- h1〜h6
このようにタグはそれぞれインライン要素とブロック要素のどちらかに分類されます。
ここの理解ができていないとコーディングをするときに結構詰まってしまうことも多いです。
例えば実際に私が新人コーダーにうけた質問

span要素の大きさを変えたいのに、「width」「height」が効きません!
これはspanがインライン要素だからですね。
インライン要素だと幅・高さの指定ができないので、ブロック要素のタグに変更するか、
CSSでdisplay: block; もしくは display: inline-block;をつける必要があります。
インライン要素とブロック要素についてまだ良くわからないという方は勉強してみてください!
なんでもかんでも画像にしがち

どうやってコーディングすれば良いかわからないから、とりあえず画像化しちゃおう〜
十分なコーディングスキルがないと、このような考えになってしまいがちかもしれません。
当時の私もこのような節がありました。
画像コーディングにより発生するデメリット
- SEO効果が見込めない
- 細かいメンテナンスがしにくい
- コーディングスキルが上がらない
SEO効果が見込めない
LPなどのSEOを考慮しなくても良いページなどには、画像コーディングがよく使われていますが、
通常のWebサイトではSEO対策は必須です。
しっかりとタグ構造を意識してコーディングをしないと、上位表示が狙いづらくなってしまいます。
細かいメンテナンスがしにくい
HTML・CSSを使ってコーディングしていれば、細かい修正対応が簡単に済みますし、柔軟に対応可能です。
画像化していると、テキスト変更や色変更などの小さな修正もデザイナーさんに画像を作り直してもらう必要が出てきます。
HTML・CSSで実現不可能な部分まで、無理やりコーディングする必要はありませんが、自分の判断で諦める前に一度先輩コーダーに相談してみると良いと思います。
コーディングスキルが上がらない
みなさんはコーダーなので、コーディングスキルを高めるためにも、
面倒くさがらず、なるべくコーディングする癖を身につけた方が良いと思っています。
結構最近ではHTML・CSSでできることも多くなってきているので、大抵のことはコーディング可能になってきています。
CSS編

なんでもposition: absoluteを使いすぎ
これはあるあるではないでしょうか。
私も最初の頃、よくposition使っていたなと感じます。
z-index: 9999とかやりがち
z-indexでいきなり大きな数字をつけると後々大変です。
基本的には、z-index: 1から始め、その後は一つずつ数字を上げていく方が綺麗だと思います。
最初にz-index: 9999とかをつけてしまうと、
その次はz-index: 99999みたいな感じで良くわからない数字に更に良くわからない数字が重なってきてカオスになりがちです。
これはよく目にしてきました。
アニメーションのtransition記述は一つでいい
これも最初はよくやりがちなミスだと思います。
hover要素に対して、transitionでアニメーションをつけることって結構多いと思います。
transitionは、元の要素だけにつければOKですが、hover時のときにもtransiionをつけているのも結構見かけます。
.button {
transition: opacity 0.3s ease;
}
.button:hover {
opacity: 0.8;
transition: opacity 0.3s ease; /* hover時にもtranstionをつけている */
}.button {
transition: opacity 0.3s ease; /* 元要素にだけtranstionをつければOK */
}
.button:hover {
opacity: 0.8;
}CSS詳細度が高すぎる
詳細度って気にしていますか?
スタイル適用には優先順位があり、その順位は詳細度によって決められています。
詳細度を知らないと、!importantがオンパレードのカオスCSSになる恐れもあるので注意が必要です。
コーディング初学者でよくありがちなのが、この詳細度が高すぎる問題です。
詳細度について詳しく知りたい方は、MDNドキュメントが参考になると思います。
このようなHTML・クラス名が付与されていたとします。
<div class="block01">
<ul>
<li>
<a href="" target="_blank">
<img src="./img/sample.png" alt="">
<p>タイトル</p>
</a>
</li>
</ul>
</div>そうすると以下のように詳細度が高くなりがちなCSSになってしまう傾向にあります。
/* HTML構造に沿った要素指定だと詳細度が高すぎる */
.block01 ul li a img {
width: 500px;
}
.block01 ul li a p {
font-size: 16px;
}HTMLにクラスを付与すると、以下例のようにCSS詳細度を低くできます。
(「block01」と接頭語をつけることによって、CSSでの要素指定の階層を浅くできる)
<div class="block01">
<ul class="block01-list">
<li class="block01-item">
<a class="block01-link" href="" target="_blank">
<img src="./img/sample.png" alt="" class="block01-img">
<p class="block01-title">
タイトル
</p>
</a>
</li>
</ul>
</div>/* クラス名を工夫したりなどして詳細度をなるべく低くする */
.block01-img {
width: 500px;
}
.block01-title {
font-size: 16px;
}クロスブラウザ考慮ができていない
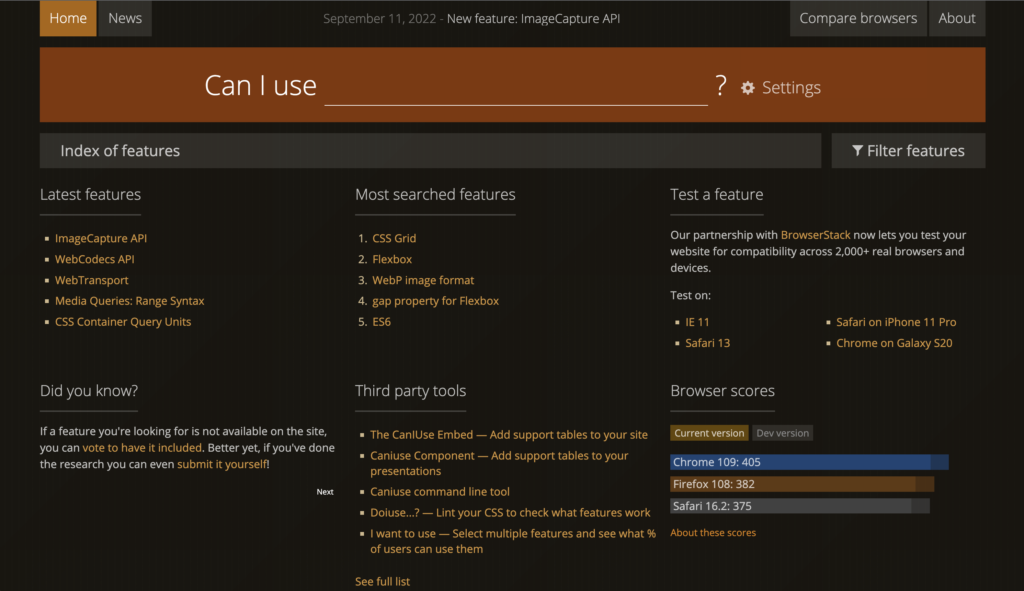
技術進歩に伴って、便利なCSSプロパティが使えるようになったりしていますが、主要ブラウザでプロパティが使用できるかを事前に確認することが必要です。
よくあるのが、Safariでだけで使えない!といった例です。
目新しいCSSプロパティを使うときは、Can I Useを使って、どこまでのブラウザで使用できるか確認するようにしましょう!

余白の付け方に統一性がない
上下・左右の余白をつけるときはなるべくどちらにつけるかルールを決めておいた方が無難です。
左右余白:margin-leftでつける(margin-rightは使わない)
といった感じです。
marginは少しややこしくて、上下のmarginがかぶると、marginの相殺が起こって意図通りに余白が作られないことがあるので注意が必要です。JavaScript編

JavaScriptをheadタグ内に書いている
JavaScriptをheadタグ内に記述しているケースを見かけますが、bodyタグ終了直前に記述するのが一般的です。
JavaScriptのコードは読み込み中、ページ表示を中断させてしまいます。
そのためHTML・CSS解析後のbodyタグ終了直前に記述する方がページ速度に影響を与えることがないでしょう。
またJavaScriptを使う目的としては、基本的にDOM操作になるので、HTMLがすべて読み込まれた後のbodyタグ終了直前に記述する方が合理的だといえます。
その他

現場に沿ったルールを無視している
コーディングの方法は現場によってさまざまです。
自分がこれまでとってきた方法と違うことは普通です。
そういったとき自分のやり方を突き通して現場のやり方を無視するのではなく、しっかりと現場のルールに従うことも重要です。
もちろんダメなやり方を見つけた場合は、改善を提案したりすることも必要かと思いますが、なるべく現場のルールを尊重して柔軟に対応することも大事なことだと思います。
文章を手打ちしている
文章手打ちは原則禁止です!
どんなに短い文章でもデザインカンプからコピペするようにしましょう!
最初ちょっとした文章は自分で打った方が早いか、と思って手打ちしていた頃があったのですが、
テキストミスが発覚して指摘されたことがあります。
ミスが発覚したので良かったものの、大事なクライアントのサイトでデータミスがあってはならないことなので、それ以降はどんなに短い文章でも必ずカンプからコピーするようにしています。
まとめ

本記事では初心者コーダーがやってしまいがちな失敗例について紹介しました。
自分が新人だった頃も思い出しながら書きましたが、やはり失敗を重ねながら人は成長していくものですね。
この記事が参考になれば幸いです。
このブログではコーダー・コーディングに関わる情報を発信しています!
よろしければ他の記事もご覧ください。
また思いついたらこの記事もどんどんアップデートしていきます。